Sự phát triển nhanh chóng của công nghệ ảnh hưởng mạnh đến xu hướng thiết kế hàng năm. Vì vậy, nhà thiết kế UI/UX luôn cần nhận thức được các xu hướng thiết kế hiện tại và tương lai, không ngừng học hỏi, cải tiến và mở rộng bộ công cụ thiết kế để cập nhật những thay đổi trên thị trường. Mời bạn cùng GNT điểm qua 8 xu hướng thiết kế UI/UX nổi bật trong năm 2020.
1. Minh họa hoạt hình (Animated Illustrations)
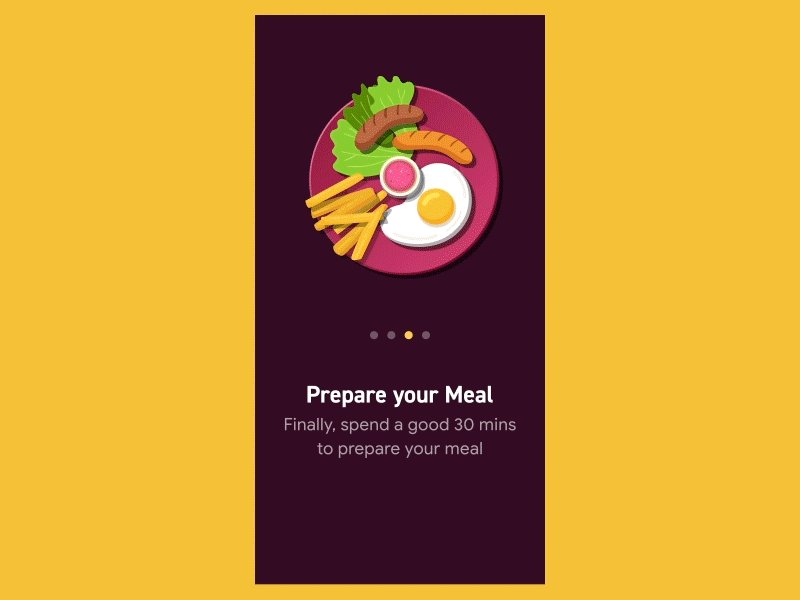
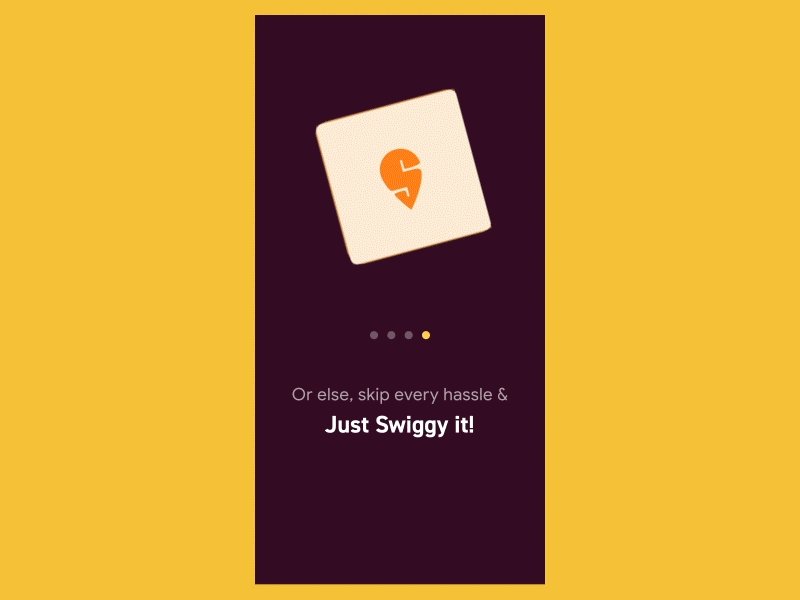
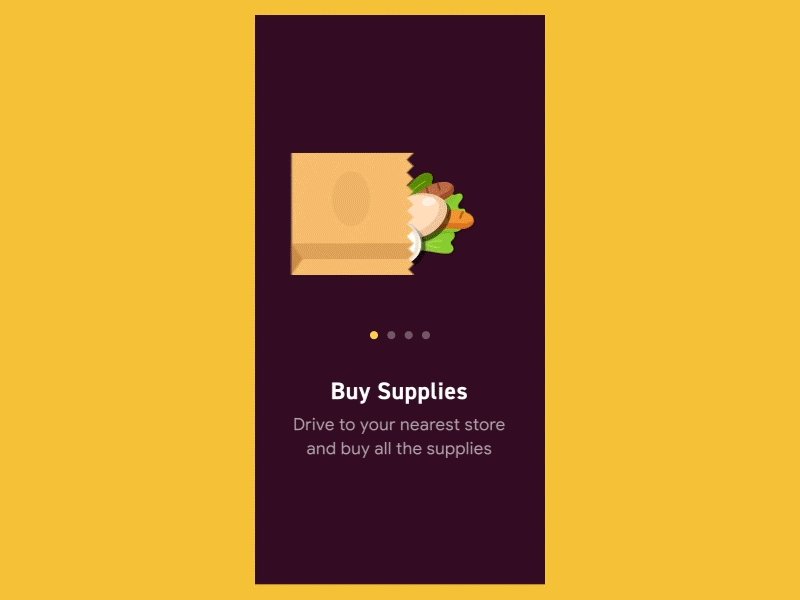
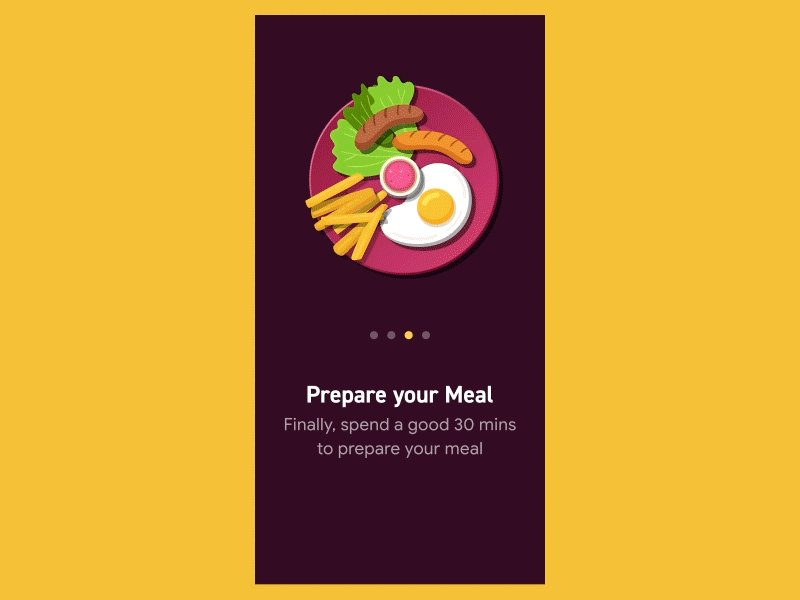
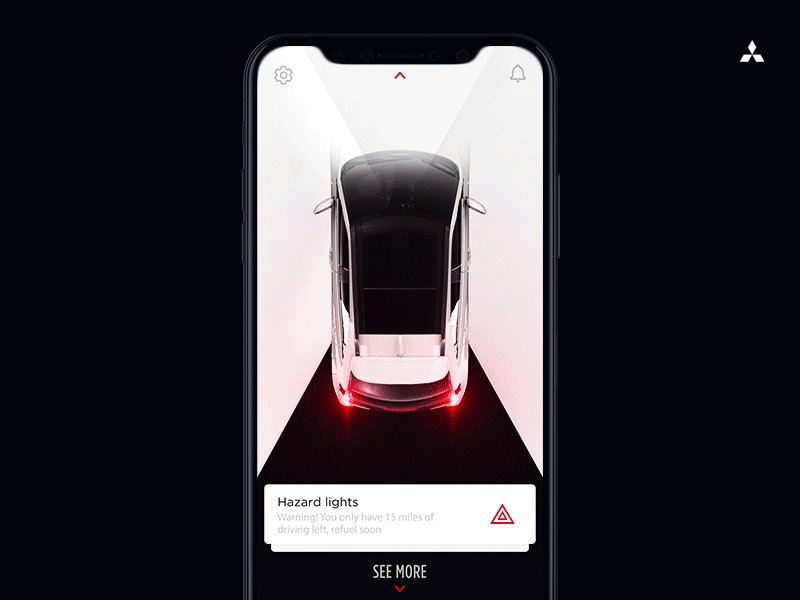
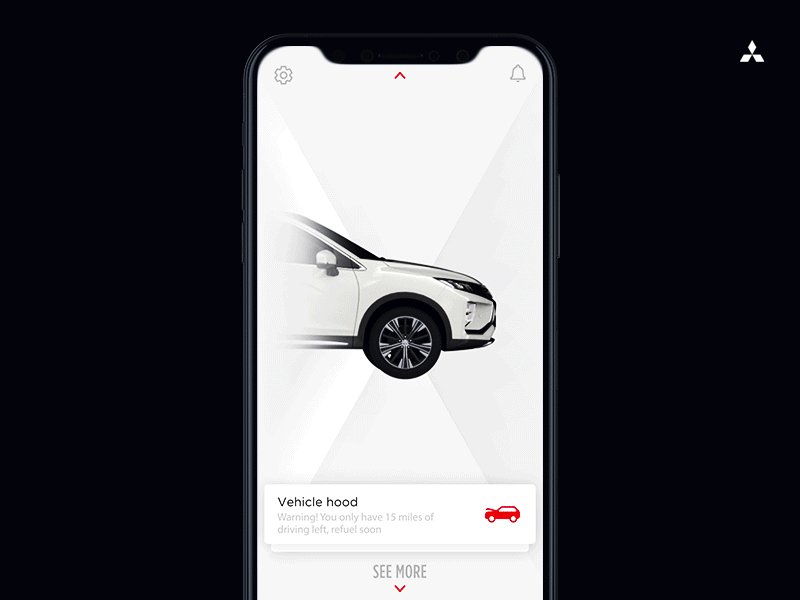
Từ lâu, minh họa đã được sử dụng trong thiết kế sản phẩm kỹ thuật số. Những năm qua, sự đổi mới và phát triển ở mảng minh họa thực sự đầy ấn tượng. Hình ảnh minh họa là một yếu tố thiết kế phổ biến, mang đến cảm giác tự nhiên cho trải nghiệm người dùng tổng thể của sản phẩm. Khi áp dụng chuyển động cho những hình minh họa này, ta có thể thổi hồn vào sản phẩm và làm chúng nổi bật hơn khi nhấn nhá, bổ sung các chi tiết và tính cách. Nhờ đó mà minh họa hoạt hình có thể thu hút sự chú ý mạnh mẽ.


Một lợi ích khác của việc thêm chuyển động đó là người dùng trở nên hứng thú và muốn tương tác với sản phẩm hơn. Hoạt hình cũng là một trong những cách hiệu quả nhất để kể chuyện về thương hiệu, sản phẩm hoặc dịch vụ.
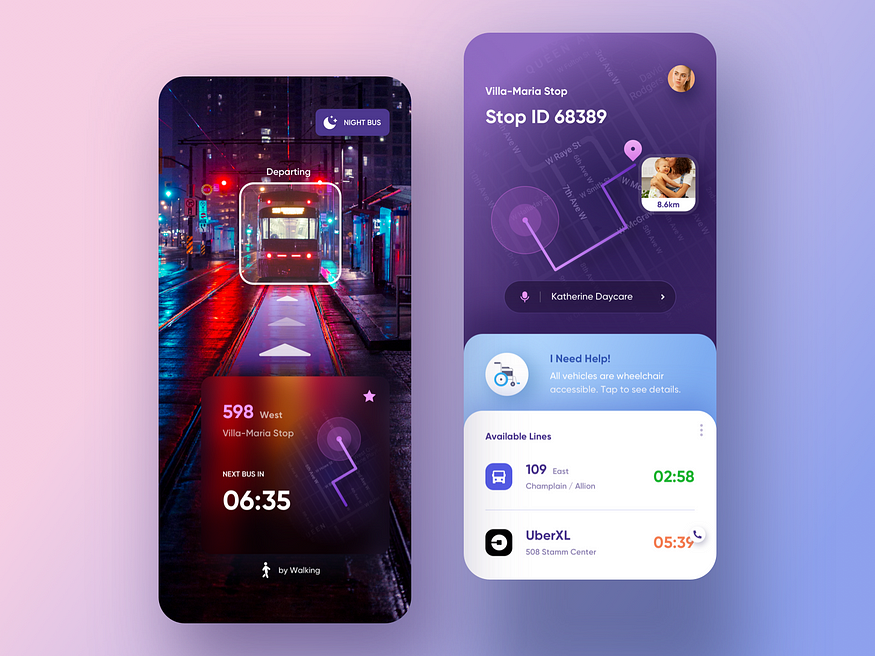
2. Tương tác vi mô (Microinteractions)
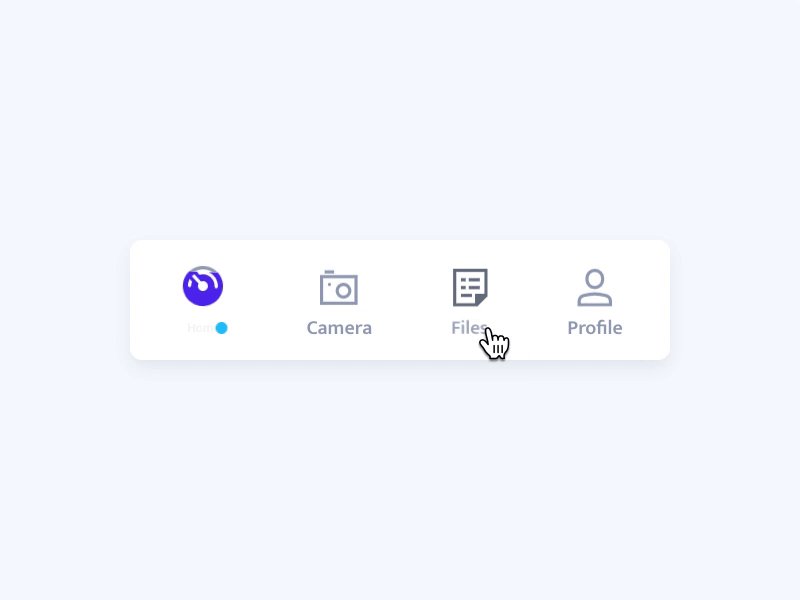
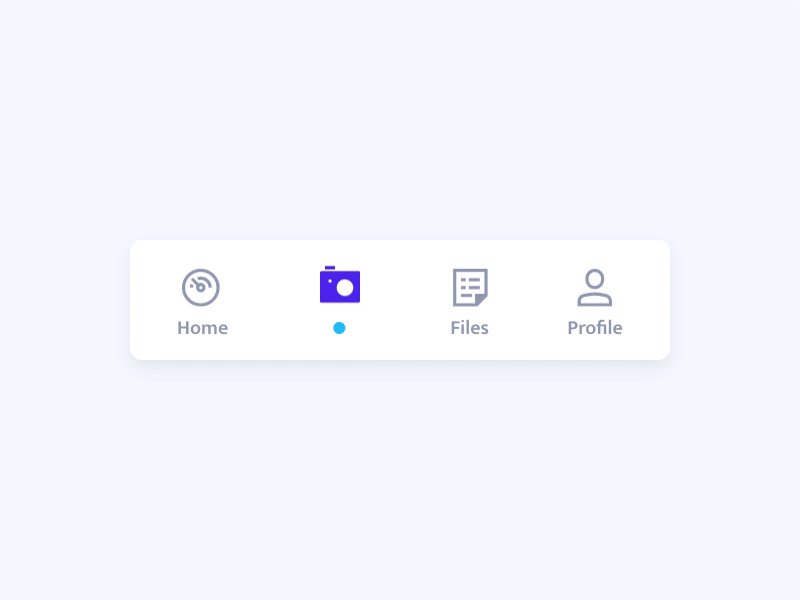
Tương tác vi mô xuất hiện ở hầu hết ứng dụng hoặc trang web. Bạn thấy chúng mỗi khi mở ứng dụng yêu thích của mình, thật đấy! Facebook chẳng hạn, có rất nhiều tương tác vi mô khác nhau và tính năng Like là một ví dụ hoàn hảo. Đôi khi ta thậm chí không nhận ra chúng có tồn tại, bởi chúng quá tự nhiên và được dung hòa mượt mà vào giao diện người dùng. Nếu xóa chúng khỏi sản phẩm, bạn sẽ nhanh chóng nhận thấy rằng ứng dụng mình dùng đang thiếu đi một thứ gì đó thực sự quan trọng.


Trong thiết kế UI/UX, những thay đổi nhỏ và tinh tế đôi khi có thể tạo ra tác động to lớn. Các tương tác vi mô là minh chứng hoàn hảo cho thấy việc chú ý đến những chi tiết nhỏ có thể cải thiện đáng kể trải nghiệm người dùng đối với các sản phẩm kỹ thuật số và giúp nâng cấp trải nghiệm này hơn thế nữa. Hằng năm, mỗi thiết bị công nghệ mới xuất hiện đều mang đến những ý tưởng mới để tạo ra các tương tác vi mô hoàn toàn độc đáo và sáng tạo. Năm 2020 chắc chắn chẳng phải là ngoại lệ.
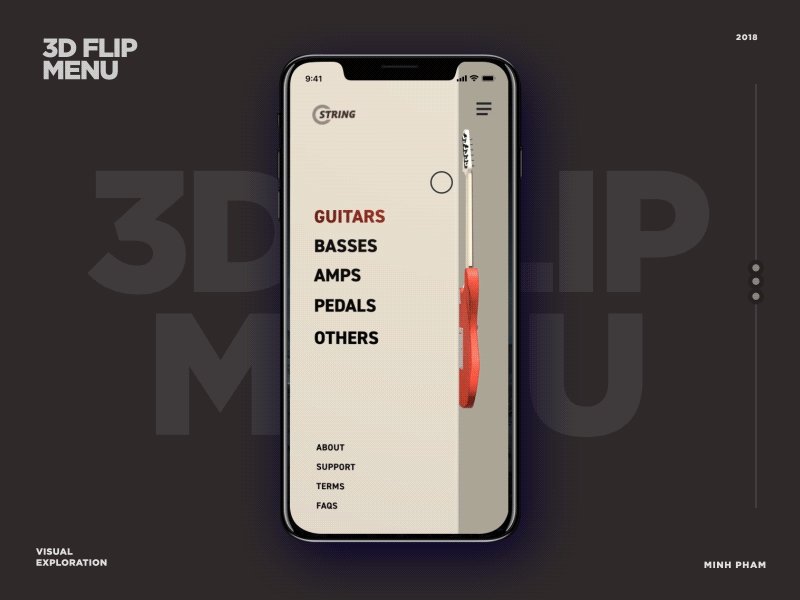
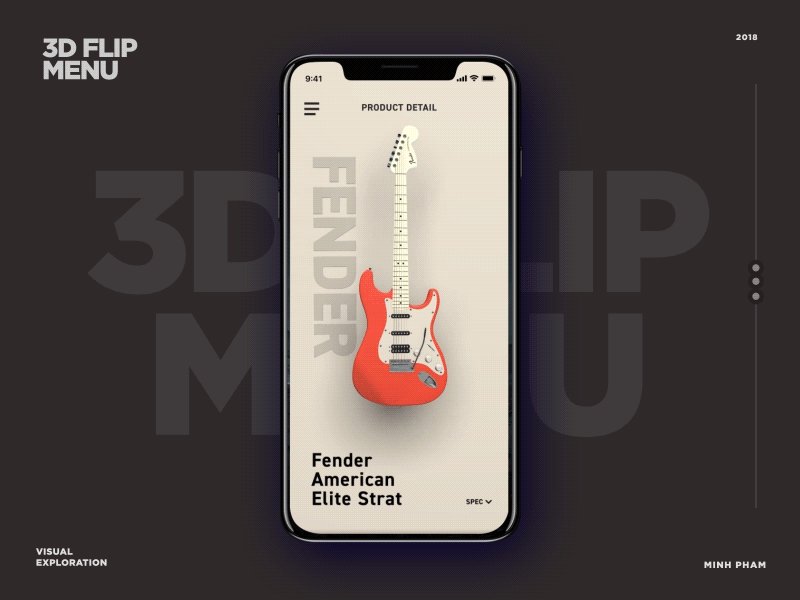
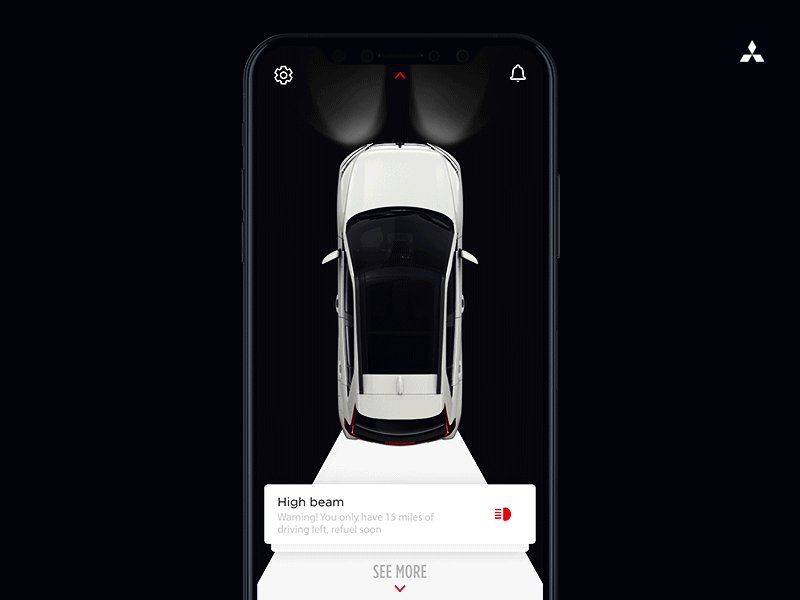
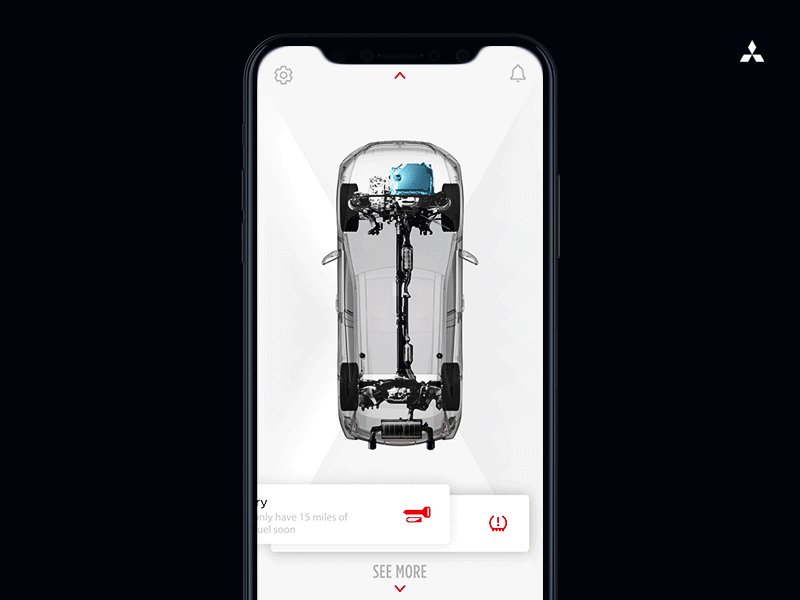
3. Đồ họa 3D (3D Graphic)
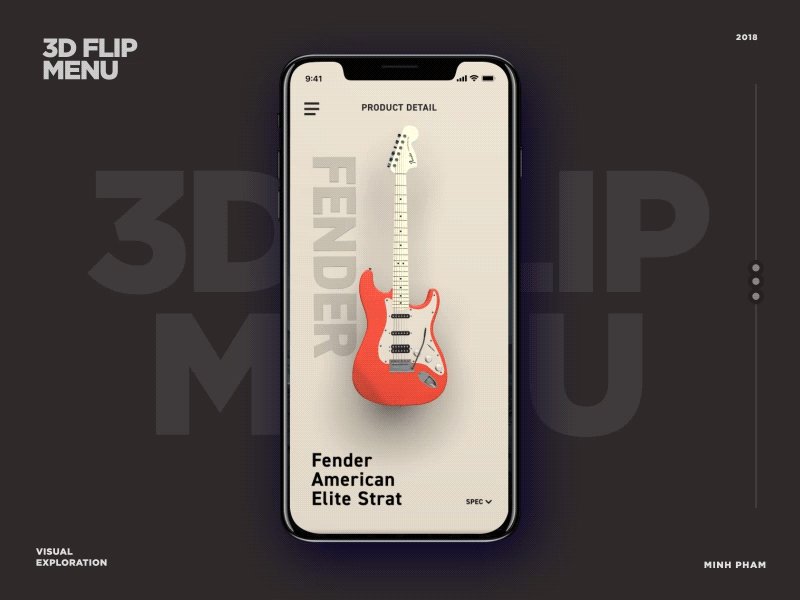
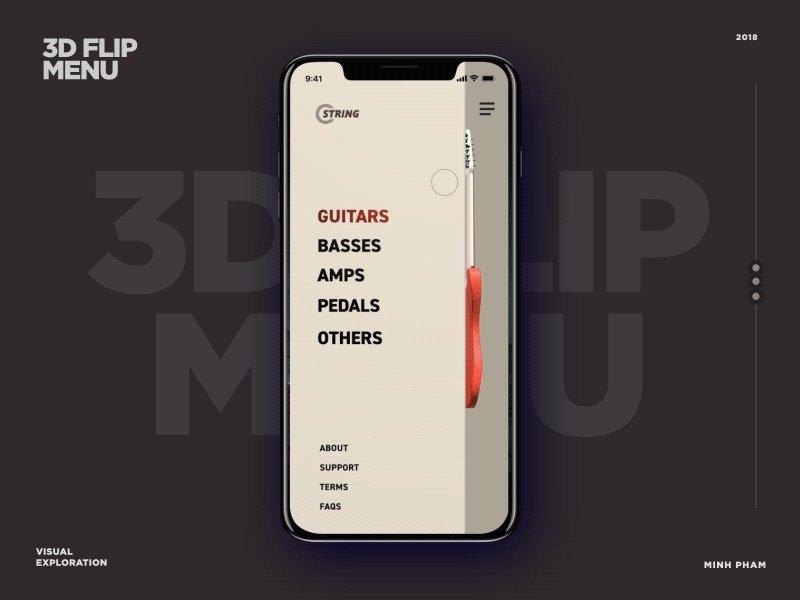
Đồ họa 3D có ở mọi nơi – phim ảnh, trò chơi video, quảng cáo trên đường phố. Đồ họa 3D lần đầu xuất hiện cách đây vài thập kỷ và kể từ đó đã được cải thiện và phát triển đáng kể. Công nghệ di động và web cũng đang phát triển nhanh chóng. Các khả năng trình duyệt web mới mở ra một chân trời muôn vàn cơ hội cho đồ họa 3D, cho phép các nhà thiết kế sáng tạo và thực hiện đồ họa 3D xuất sắc vào các giao diện web và di động hiện đại.


Thiết kế và sau đó tích hợp đồ họa 3D vào giao diện web và thiết bị di động đòi hỏi nhiều kỹ năng và công sức, nhưng kết quả mang lại lại vô cùng xứng đáng.
Rõ ràng, kết xuất đồ họa 3D giúp việc trình bày sản phẩm hoặc dịch vụ có tính tương tác và hấp dẫn hơn nhiều. Chẳng hạn như kết xuất đồ họa 3D có thể xem được ở dạng trình bày 360 độ, nâng cao trải nghiệm người dùng sản phẩm.
Năm 2020, ngày càng có nhiều thương hiệu sử dụng các mô hình kết xuất 3D để trưng bày sản phẩm hoặc dịch vụ nhằm mô phỏng trải nghiệm mua sắm trong thế giới thực.
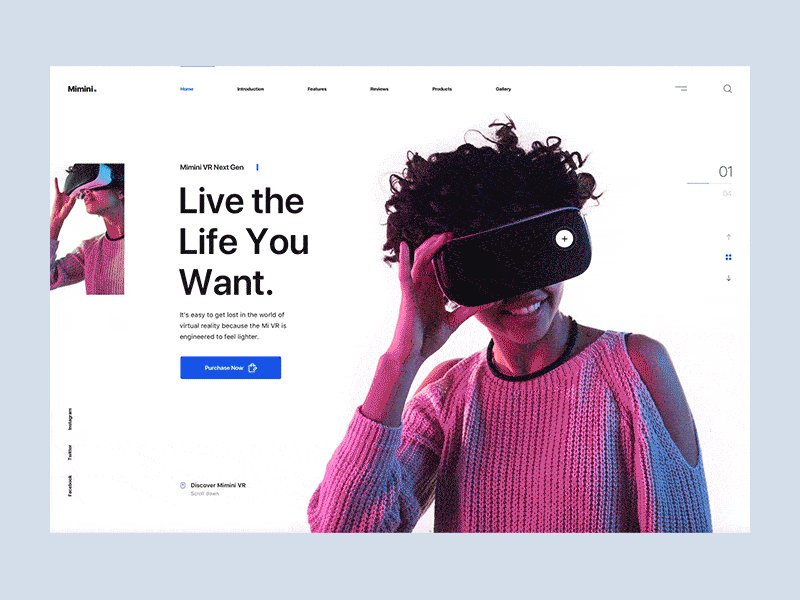
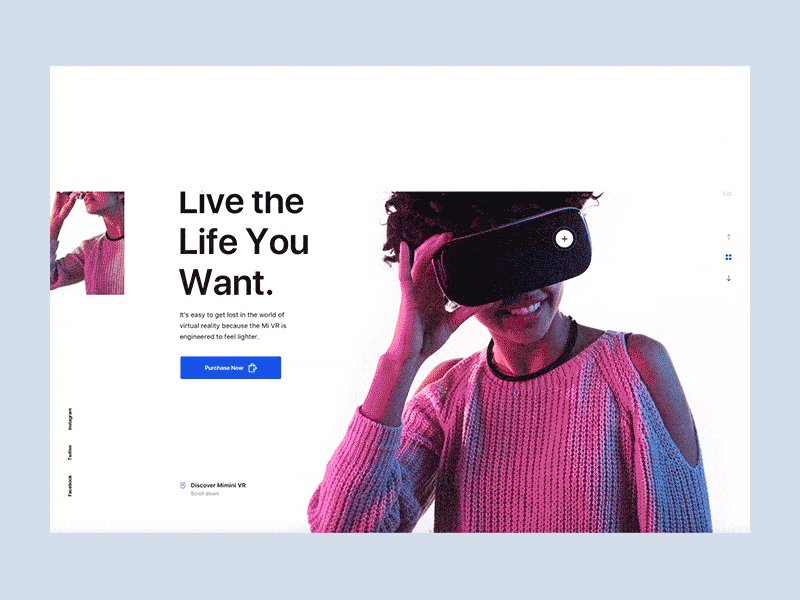
4. Thực tế ảo (Virtual Reality)
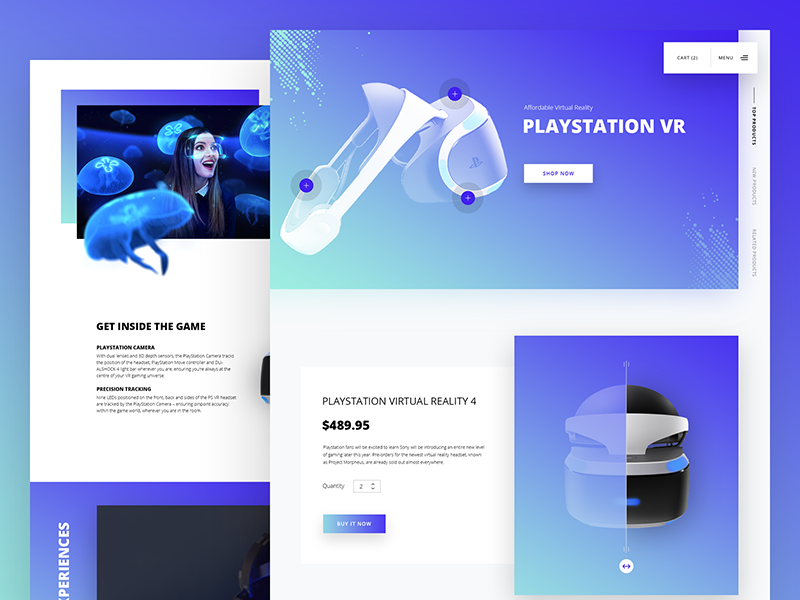
Những năm gần đây, chúng ta đã chứng kiến rất nhiều tiến bộ và sự quan tâm ngày càng lớn đối với các thiết bị VR – chủ yếu là trong ngành công nghiệp game, nơi không ngừng có những đột phá và công nghệ mới ở mảng thiết kế sản phẩm kỹ thuật số.


Sony và Microsoft sẽ phát hành máy chơi game thế hệ mới vào mùa lễ hội 2020. Do đó có thể nói cơ hội và tiềm năng phát triển cho công nghệ VR ngày càng nhiều bất tận.
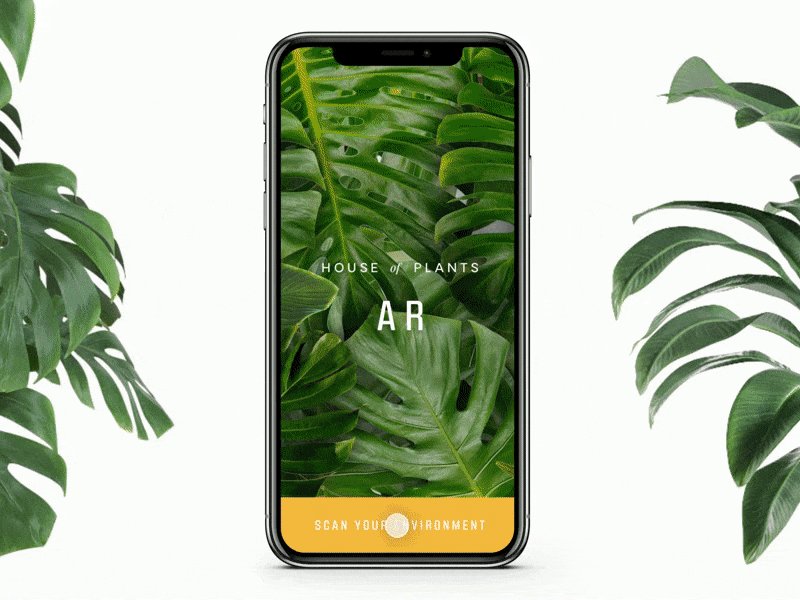
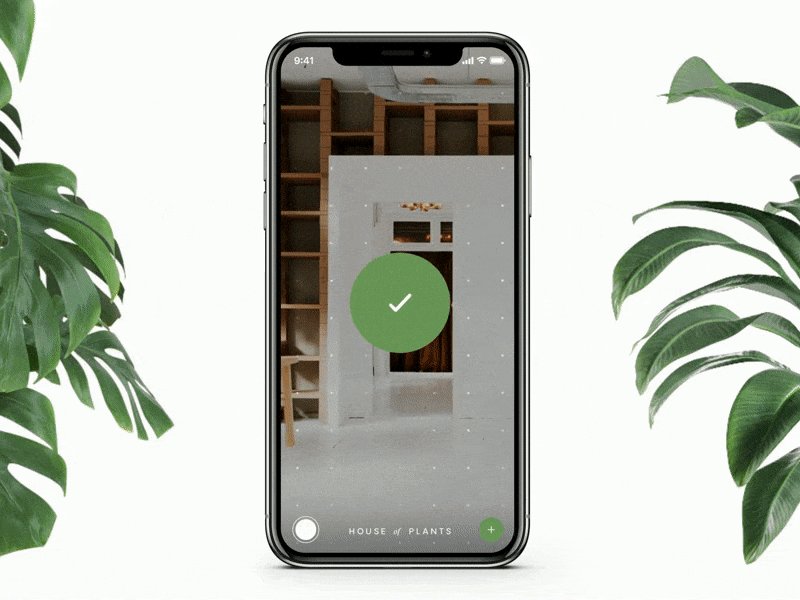
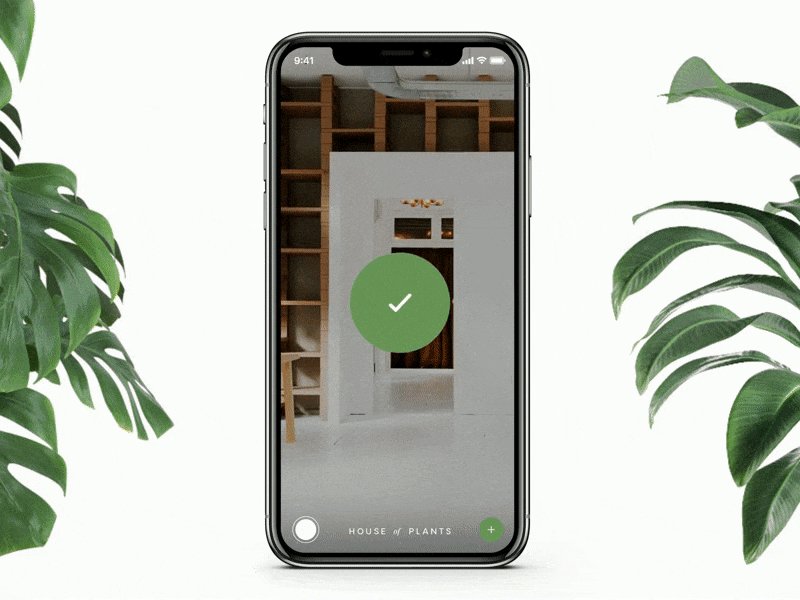
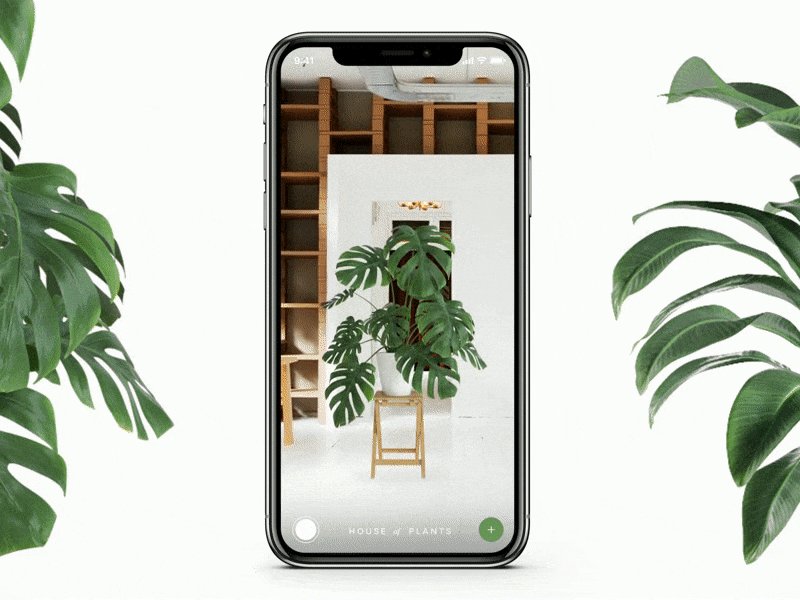
5. Thực tế tăng cường (Augmented Reality)
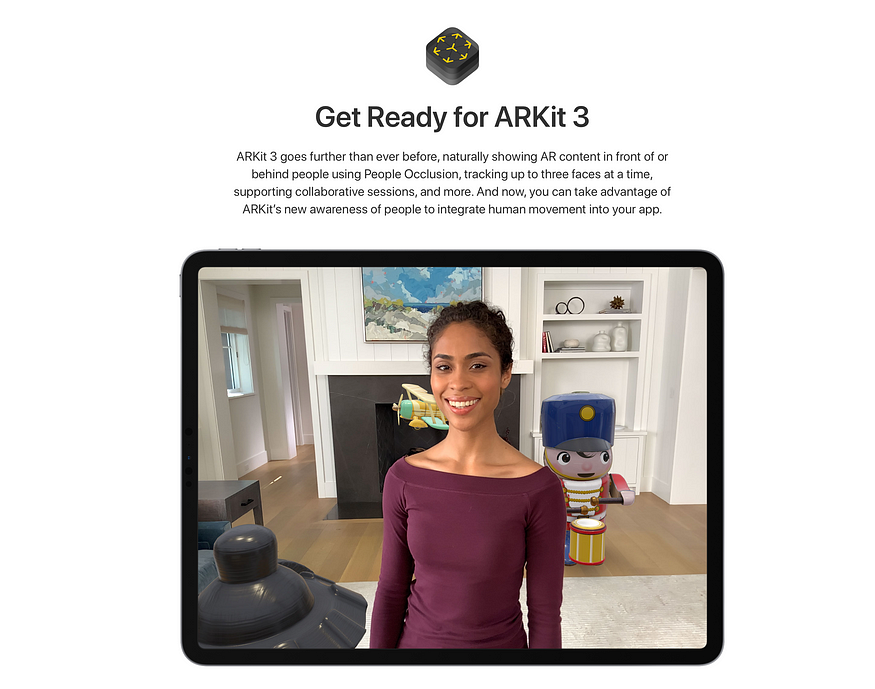
Các công ty công nghệ hàng đầu thế giới cũng đầu tư hàng triệu đô la vào phát triển AR. Apple đã giới thiệu bộ công cụ AR của riêng họ có tên ARKIT 3 và ARKIT 4 để giúp các nhà thiết kế và lập trình viên xây dựng sản phẩm dựa trên AR.



Có vô số cơ hội để đổi mới và tạo ra những trải nghiệm hoàn toàn mới mẻ và thú vị trong mảng AR này.
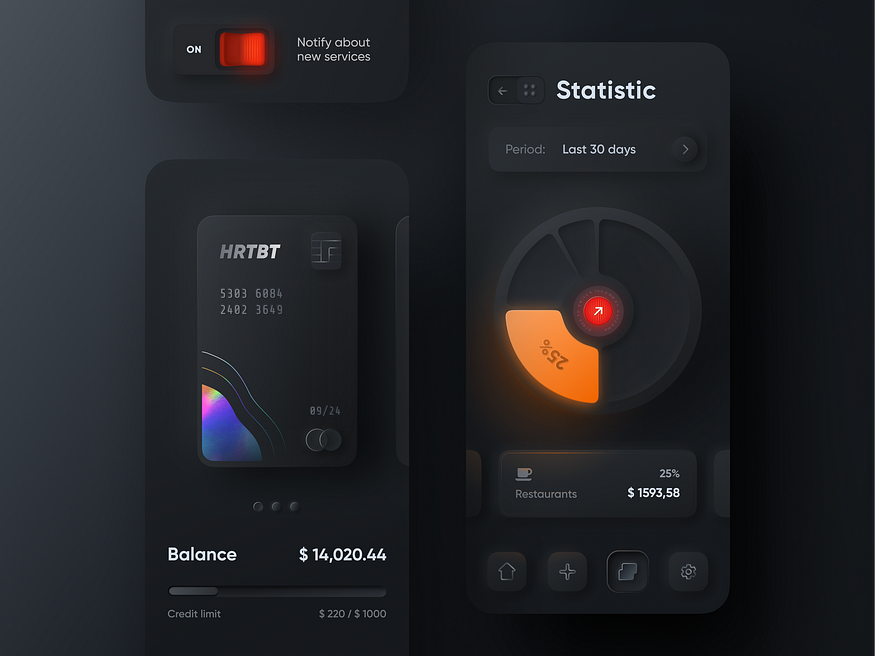
6. Thiết kế Neumorphism
Khái niệm thiết kế Skeuomorphism đề cập đến các yếu tố thiết kế được tạo ra theo phong cách thực tế, mô phỏng đối tượng trong cuộc sống thực. Sự phát triển của công nghệ VR/AR và xu hướng thiết kế mới nhất được thể hiện trên các nền tảng thiết kế phổ biến như Dribbble, Behance, v.v. mang đến nhiều hơi thở hiện đại và thời trang hơn, tạo ra phong cách thiết kế mới “New skeuomorphism” (hay Neumorphism).


Neumorphism thể hiện phong cách thiết kế chú trọng đến chi tiết và sự chính xác: hightlight, shadows, glows v.v. cực kỳ ấn tượng và chỉnh chu. Neumorphism thực sự truyền cảm hứng cho nhiều nhà thiết kế khắp nơi trên thế giới, trở thành một trong những xu hướng thiết kế UI của năm 2020.
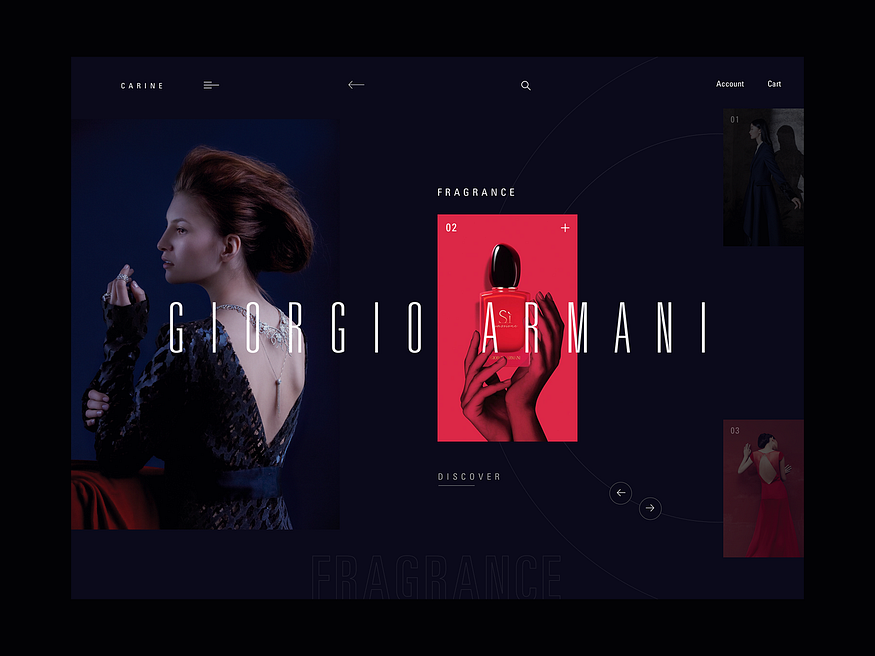
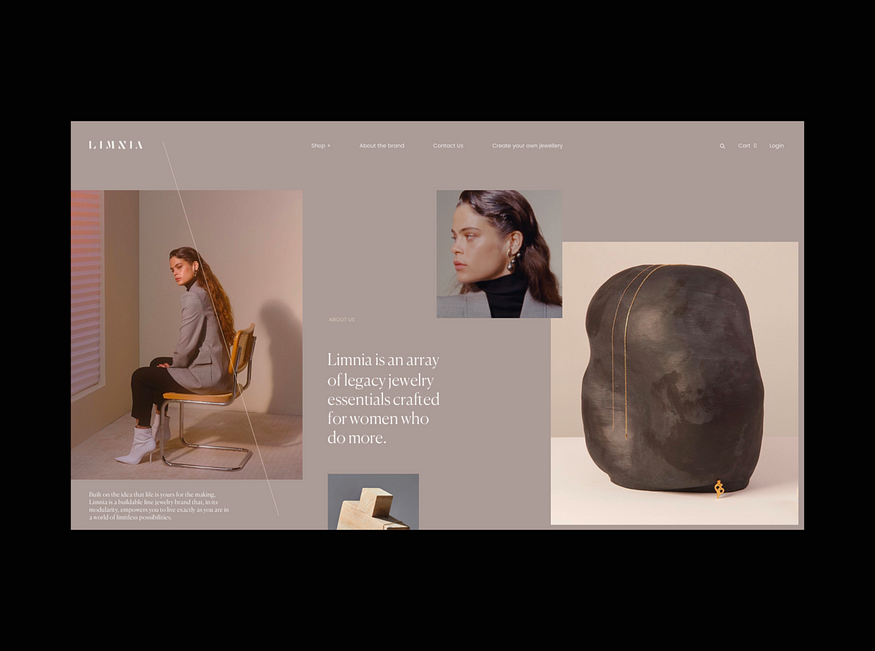
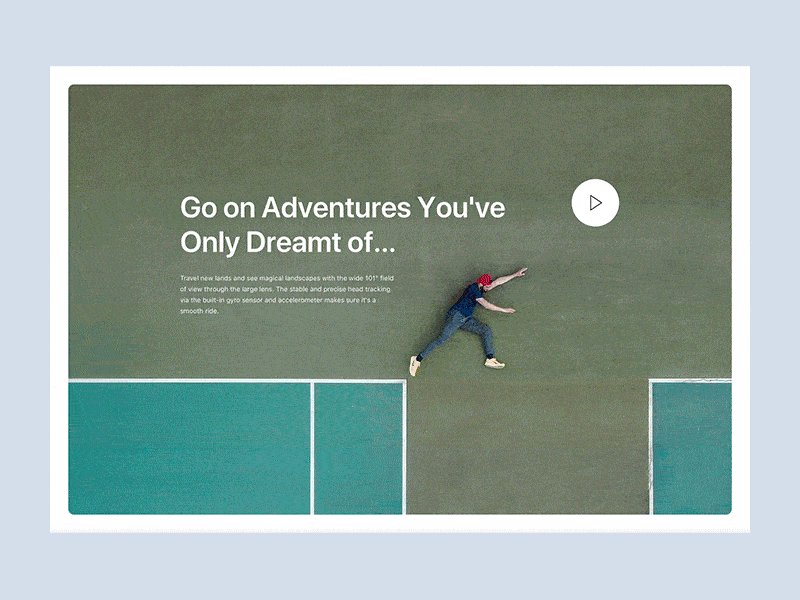
7. Bố cục bất đối xứng (Asymmetrical Layouts)
Các mẫu bố cục truyền thống/dựa theo “template” dần biến mất, thay thế bằng xu hướng bố cục bất đối xứng trong việc thiết kế các sản phẩm kỹ thuật số. Bố cục bất đối xứng mang lại sự năng động và cá tính độc đáo cho các thiết kế.

Tiềm năng sáng tạo bố cục bất đối xứng là vô tận. Tuy nhiên, việc sáng tạo thành công bố cục bất đối xứng đòi hỏi công sức và thời gian – vì nếu nghĩ rằng ta chỉ cần đặt các yếu tố ngẫu nhiên trên grid thì bạn đã sai lầm, nó chẳng hiệu quả đâu. Ngoài ra, nhà thiết kế luôn cần thực hiện một cách cẩn thận – phải hướng đến nhu cầu của người dùng: tránh tình trạng người dùng bị rối và gặp khó khăn khi trải nghiệm sử dụng sản phẩm.
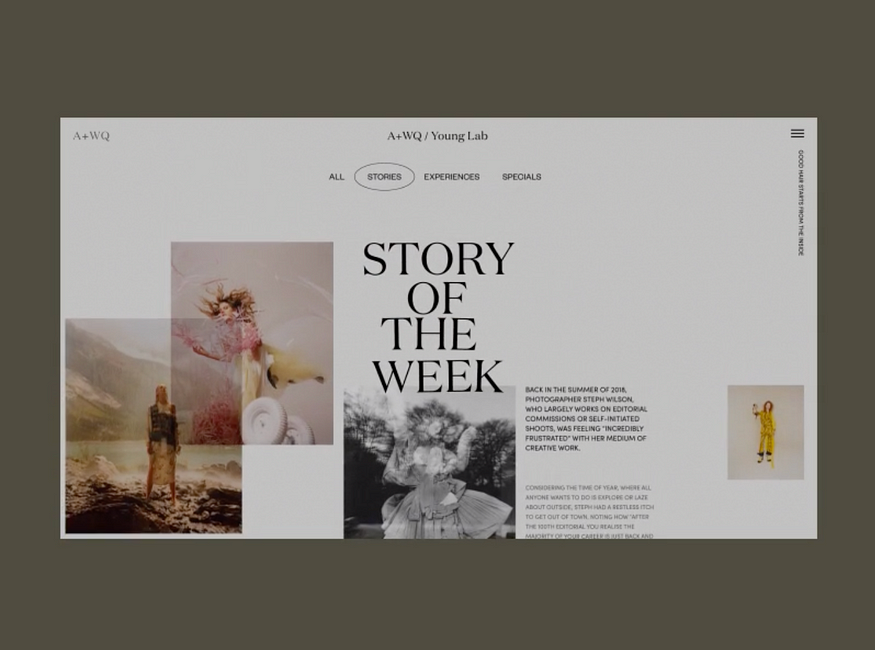
8. Kể chuyện (Storytelling)
Câu chuyện đóng một vai trò rất quan trọng trong UX khi thiết kế sản phẩm kỹ thuật số. Trên các trang đích thường xuất hiện những câu chuyện dưới dạng giới thiệu về thương hiệu, sản phẩm hoặc dịch vụ mới. Kể chuyện chính là việc chuyển dữ liệu cho người dùng theo một cách sáng tạo và chứa nhiều thông tin nhất có thể. Điều này có thể đạt được bằng cách pha trộn cân bằng giữa sáng tạo nội dung và thiết kế thị giác mạnh mẽ (kiểu chữ, hình minh họa, hình ảnh chất lượng cao, màu sắc nổi bật, hoạt hình và các yếu tố tương tác).


Kể chuyện thực sự giúp tạo ra những cảm xúc và mối quan hệ tích cực giữa thương hiệu và người dùng. Kể chuyện cũng có thể làm cho thương hiệu trở nên đáng nhớ hơn rất nhiều và khiến người dùng cảm thấy như họ là một phần của sản phẩm hoặc dịch vụ đó, vì vậy tạo ra được tính gắn kết. Quả thực, kể chuyện là công cụ tiếp thị tuyệt vời có thể làm tăng đáng kể doanh số bán hàng. Đây là một công cụ hiệu quả sẽ tiếp tục được phát triển hơn nữa trong năm 2020.
Theo Dawid Tomczyk
https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6