Bạn cần phân tích ảnh hưởng của hoạt ảnh đến khả năng sử dụng và mục đích của người sử dụng – nếu bạn thấy tác động không thực sự tích cực, hãy xem xét lại cách tiếp cận. Ưu điểm và tiện ích của chuyển động trong quá trình tương tác phải rõ ràng và hạn chế những rủi ro.
Hãy cùng tìm hiểu các loại hoạt ảnh phổ biến nhất đã được sử dụng để nâng cao giao diện người dùng mobile nhé!

1. Hoạt ảnh phản hồi
Hoạt ảnh phản hồi thông báo cho người dùng rằng hành động cụ thể đã được thực hiện hoặc không thành công. Các hoạt ảnh của loại này duy trì giao tiếp giữa người dùng và ứng dụng ngay cả trong các hoạt động cơ bản. Bằng cách nào đó, nó bắt chước sự tương tác như các vật thể thực trong thế giới vật chất. Ví dụ, khi bạn nhấp một nút, bạn cảm giác như đang trực tiếp nhấn vào một nút bấm vật lí. Nhưng thực tế, trong ứng dụng dành cho mobile, điều đó là không thể: bạn chỉ cần nhấn vào màn hình và không có phản hồi về thể chất nào. Đó là lý do tại sao tương tác với màn hình cảm biến, chúng ta cần xử lý các rung động và dấu hiệu trực quan để nhận phản hồi từ ứng dụng. Chẳng hạn như bạn muốn lưu một trò chơi, ứng dụng sẽ đưa ra các cách thức như nút bấm, chuyển đổi, chuyển mạch, dấu tick hoặc dấu chéo để thông báo cho người dùng nếu hành động thực hiện.
Ví dụ, đây là dòng tương tác của Cinema App về mua vé. Sự chuyển đổi từ màn hình chiếu sang lựa chọn chỗ ngồi được thực hiện thông qua hoạt ảnh của poster phim: màn hình biến thành hình ảnh của phòng chiếu phim. Nhấn các chỗ ngồi mong muốn, người dùng có thể thấy các nút thay đổi màu sắc như thế nào và hiểu rằng hệ thống đã chấp nhận dữ liệu. Ảnh động của dấu tick đánh dấu sự hoàn thiện của quá trình.
Một ví dụ khác có thể được nhìn thấy trong các tương tác của ứng dụng Watering Tracker: khi tưới cây, người dùng nhấn nút và nó thay đổi hình ảnh từ giọt nước sang dấu tick để thể hiện hành động cần thực hiện.

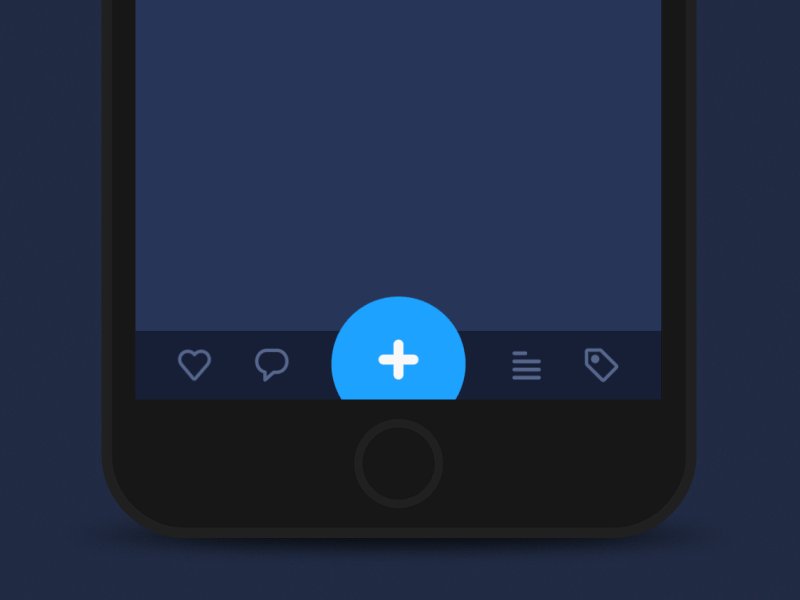
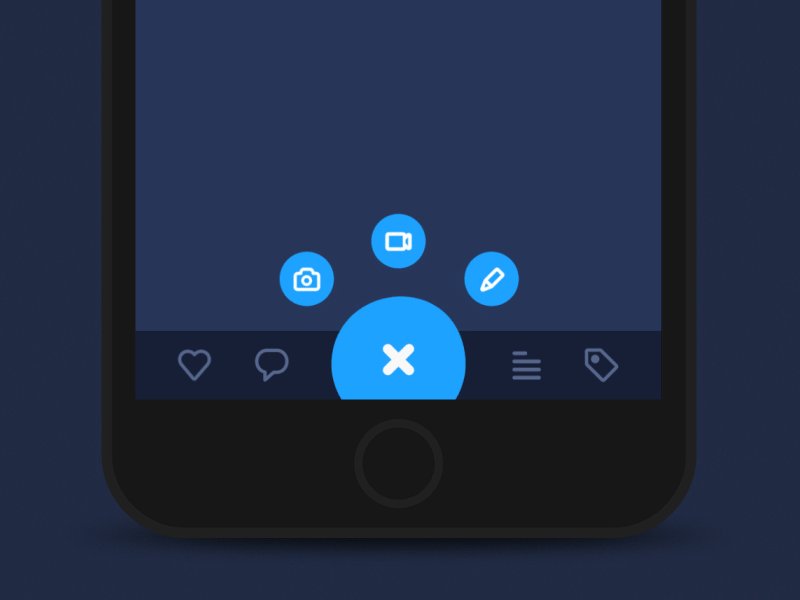
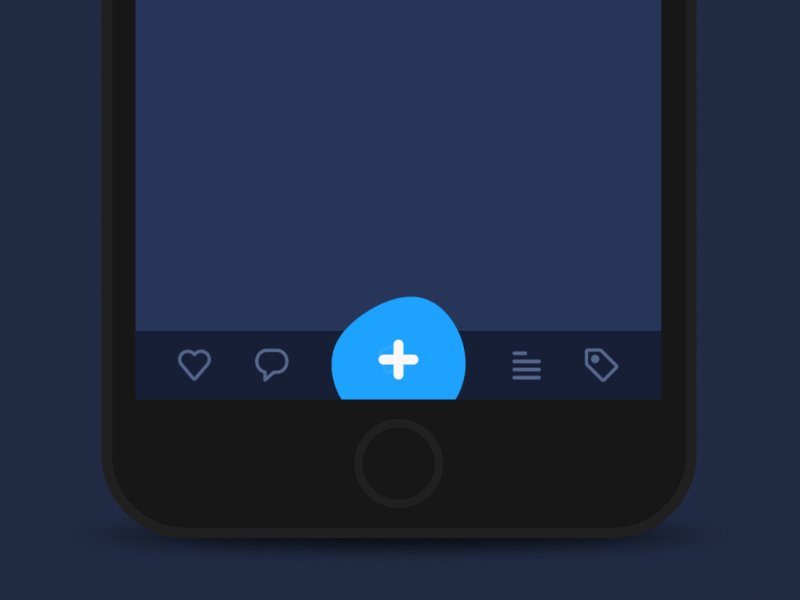
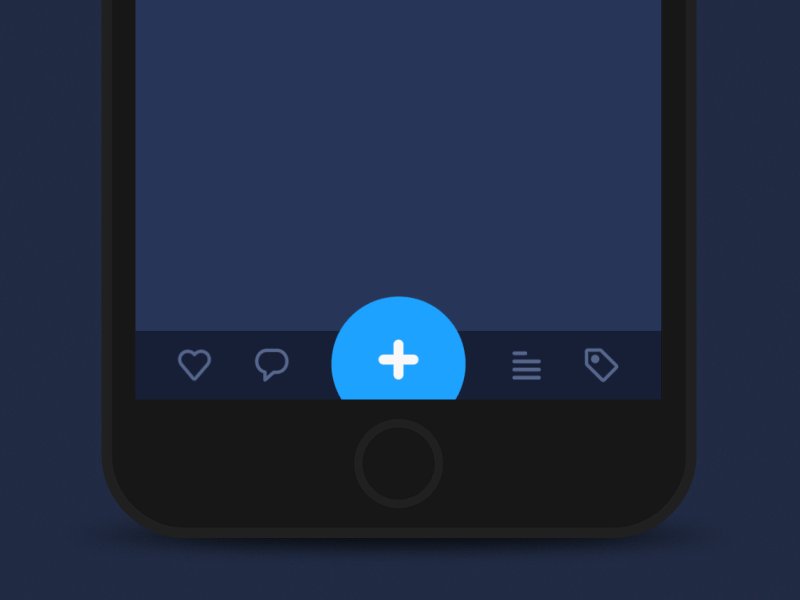
Ngay cả với điều hướng cơ bản, hoạt ảnh UI trên mobile không những có phản hồi mà còn làm thú vị hơn. Trải nghiệm ý tưởng này bằng nút mở rộng: với một ít chuyển động, nó bắt chước tương tác vật lý như một chất thạch mềm dẻo.

2. Hoạt ảnh tiến trình
Nếu quá trình tương tác dài hơn một chút và người dùng phải đợi, họ muốn hiểu điều gì đang xảy ra và tiến trình là gì. Ưu điểm lớn nhất của tương tác động này là làm cho người dùng nhận thức và tự tin trong quá trình sử dụng sản phẩm. Người dùng tự tin có nghĩa là trải nghiệm người dùng tích cực và cung cấp nền tảng tốt để giữ chân họ:
- Thông báo cho người sử dụng về tiến độ;
- Cung cấp các yếu tố giải trí cùng trải nghiệm tích cực có thể chờ đợi;
- Được thiết kế cơ bản và trang nhã, có thể trở thành một tính năng lan truyền mà người dùng sẽ muốn chia sẻ với người khác và thu hút nhiều người dùng hơn vào hành động.
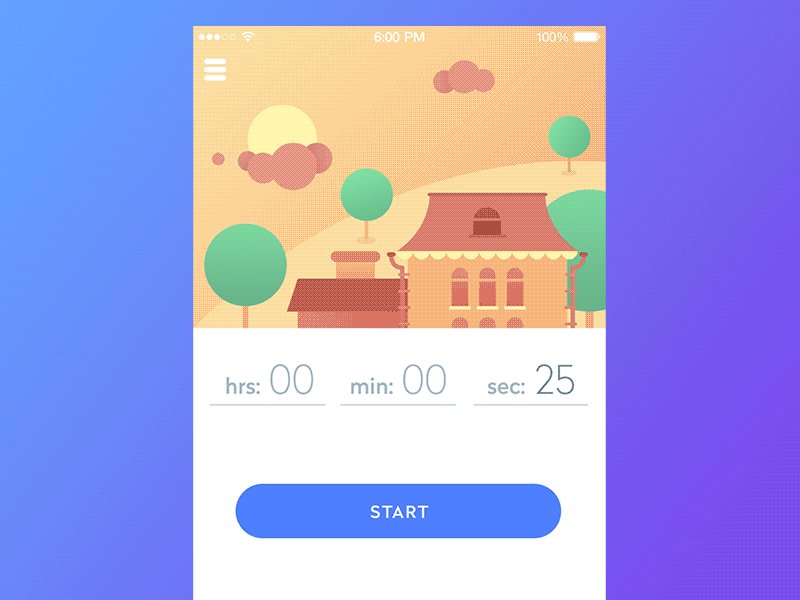
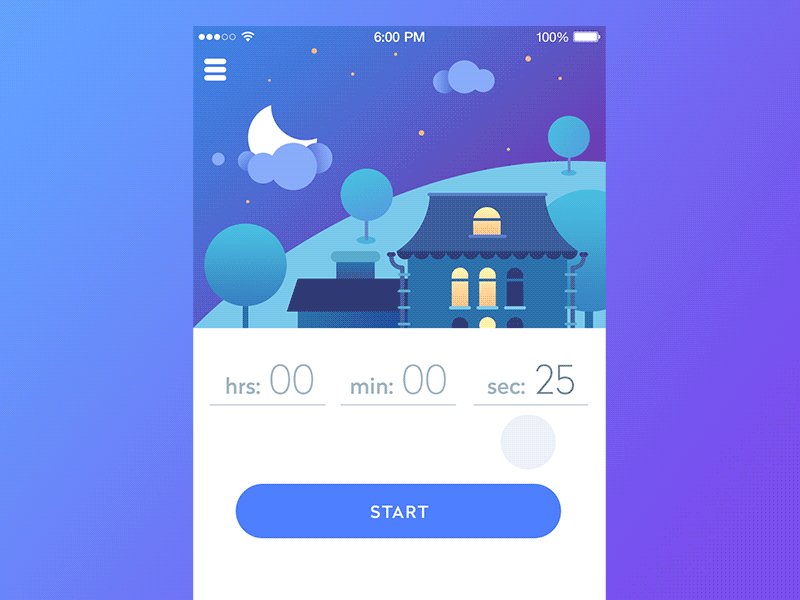
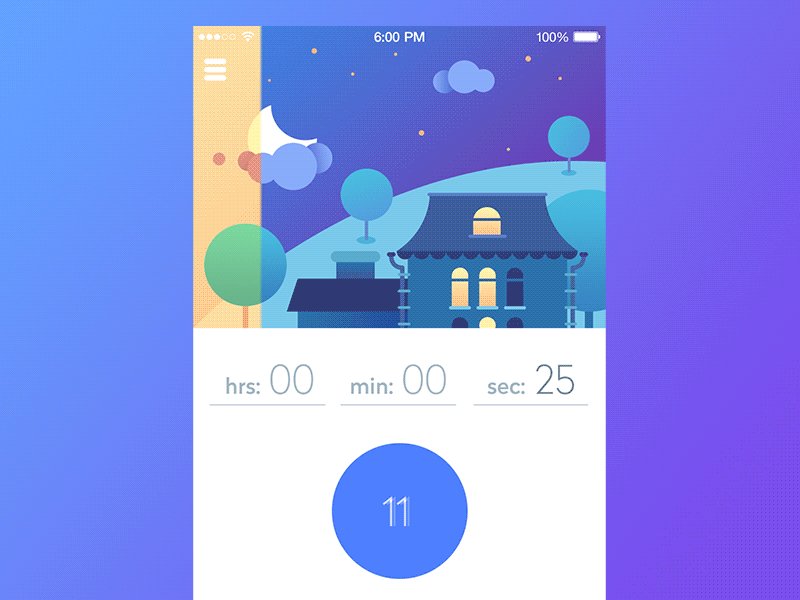
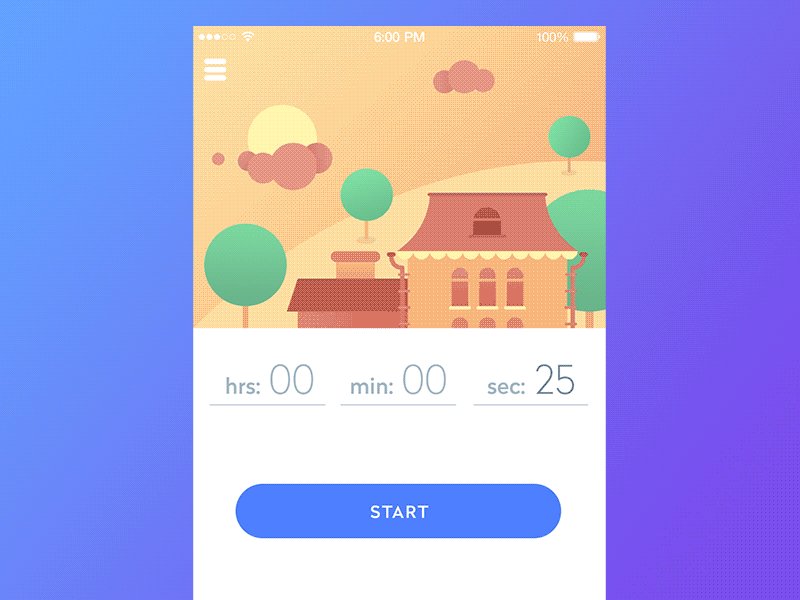
Dưới đây, bạn có thể thấy ứng dụng timeline: quá trình chờ đợi được hỗ trợ với đồ họa hoạt ảnh có tính năng chuyển đổi từ ngày này sang đêm, trong khi nút sẽ hiển thị tiến trình về số.
3. Hình động tải
Đây là một trong những loại hoạt ảnh trên mobile được sử dụng rộng rãi nhất. Nó có thể được định nghĩa là một kiểu phụ của hoạt ảnh tiến trình vì nó thông báo cho người dùng quá trình tải đang hoạt động. Có các biến thể khác nhau của nó như trình tải, trình tải trước, hoạt ảnh kéo – làm mới.
4. Hoạt ảnh gây chú ý
Loại hoạt ảnh này đóng vai trò của UX affordances khi người dùng tương tác với ứng dụng. Nó hỗ trợ phân cấp hình ảnh, hướng sự chú ý của người dùng di chuyển đến các chi tiết cần thiết. Bằng cách này, nó giúp tiết kiệm thời gian quý báu khi quét bố cục màn hình, giúp điều hướng rõ ràng và trực quan hơn.
5. Hoạt ảnh chuyển tiếp
Hoạt ảnh chuyển tiếp mang đến ấn tượng và sự chuyên nghiệp trong quá trình tương tác từ màn hình này đến màn hình khác.
Tuy nhiên, nó không chỉ là về thẩm mỹ. Trong bài viết gần đây của chúng tôi về hoạt ảnh UI cho ứng dụng mobile, chúng tôi đã trình bày các ví dụ về hoạt ảnh chuyển tiếp có thể tạo ảo giác về không gian giữa các yếu tố, cách này làm cho bố cục rộng rãi và sáng sủa như ví dụ bên dưới.
Dưới đây là một ví dụ nữa về cách sáng tạo hoạt ảnh cho quá trình chuyển đổi, khi người dùng chuyển từ biểu đồ hình tròn để lưu chế độ xem danh sách và đánh dấu màu: hoạt ảnh kết nối giữa màn hình và trực quan, gắn kết dữ liệu chặt chẽ với nhau và cho phép người dùng xem sự kết nối này.
6. Hoạt ảnh marketing
Sự tích hợp khôn ngoan của thương hiệu cho thiết kế UI có thể đóng một vai trò lớn trong việc nâng cao nhận thức về thương hiệu. Trong hầu hết các trường hợp, nó là hoạt ảnh của logo, linh vật và những thứ tương tự; chúng thường được áp dụng hiệu quả cho màn hình chào. Hoạt ảnh marketing trong ứng dụng thường tập trung vào việc thu hút sự chú ý đến các dấu hiệu trực quan của thương hiệu.
7. Hoạt ảnh thông báo
Thông báo là những dấu hiệu thu hút sự chú ý của người dùng đối với các cập nhật trong ứng dụng. Chúng được hỗ trợ bởi hoạt ảnh nhẹ nhàng, giúp cho thông báo trở nên dễ nhận thấy hơn, để người dùng không bỏ lỡ thông tin quan trọng.
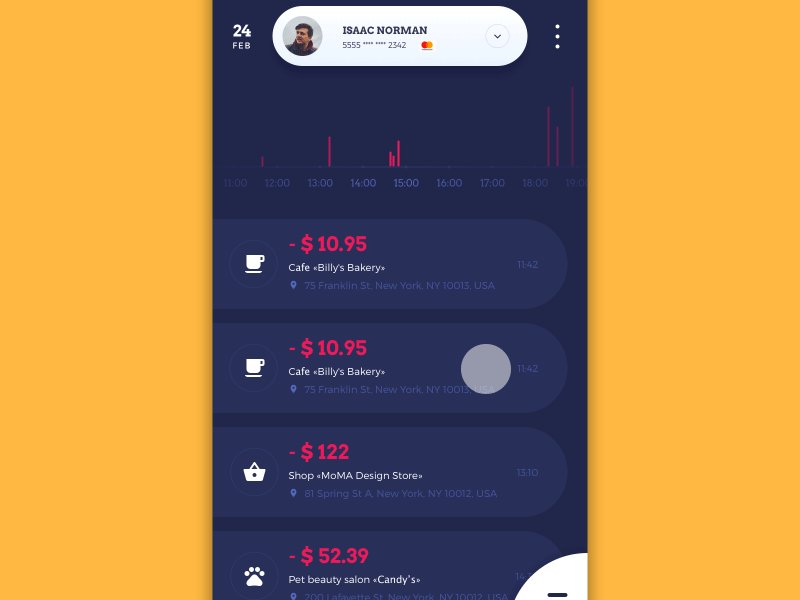
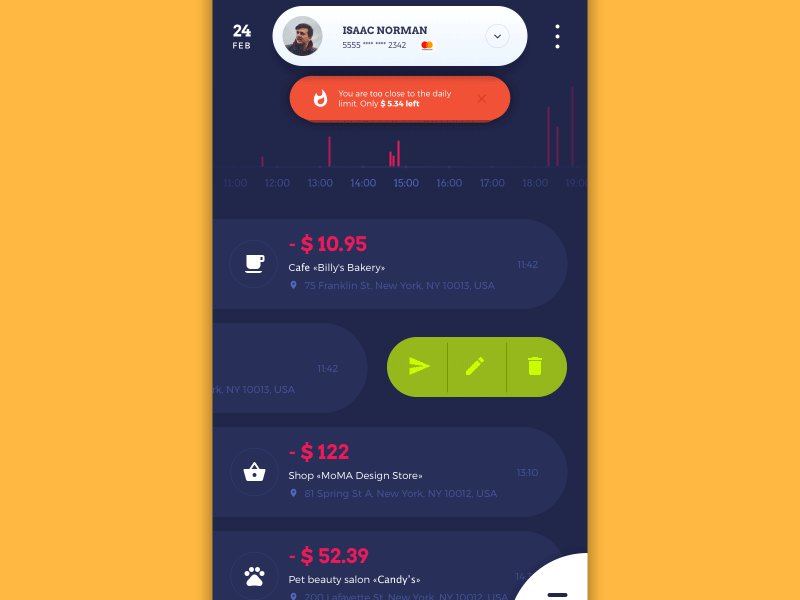
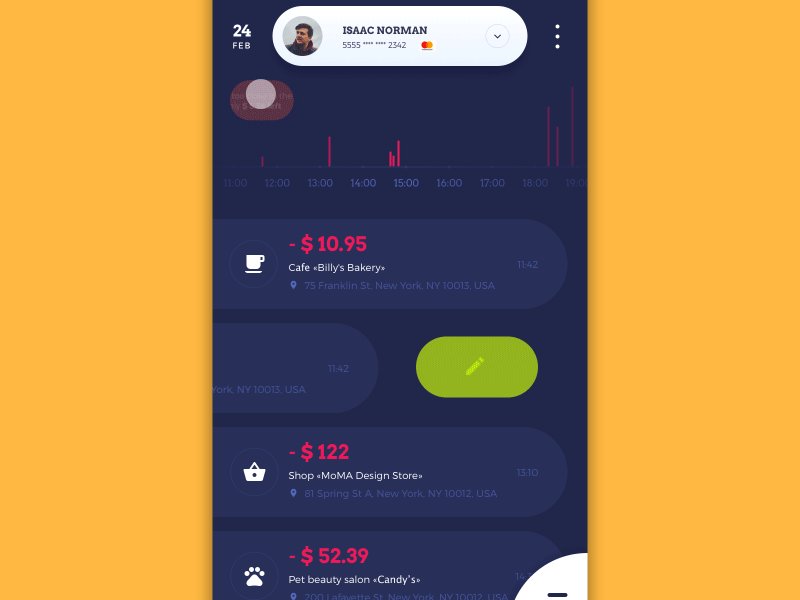
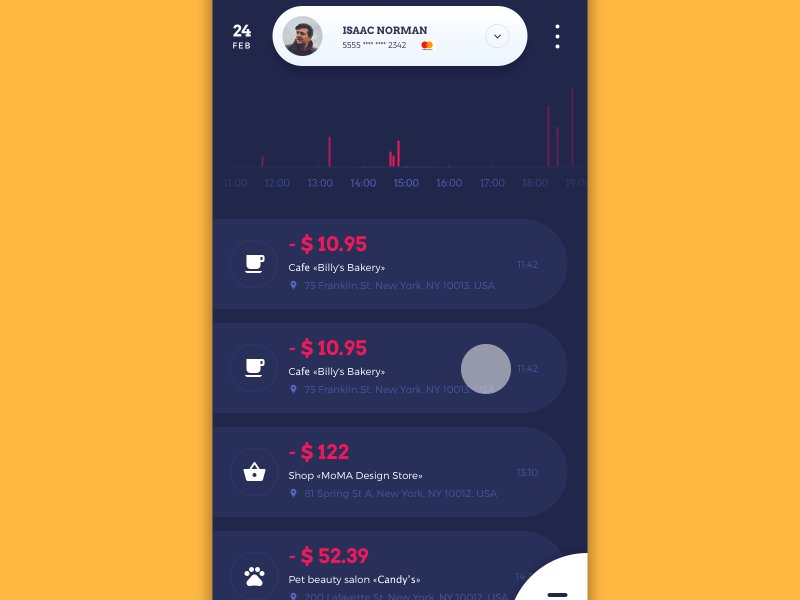
Bên dưới, bạn có thể xem ví dụ về UI trong ứng dụng Home Budget, thông báo được làm nổi bật không chỉ với màu sắc tươi sáng mà còn với chuyển động rung.
8. Hoạt ảnh cuộn
Cuộn là một trong những tương tác điển hình mà chúng ta thường sử dụng trong cả giao diện web và mobile. Hoạt ảnh này tăng thêm thẩm mỹ và sự chuyên nghiệp cho quá trình, làm cho nó ấn tượng, độc đáo và hài hòa. Hãy nhớ rằng việc cuộn có thể được áp dụng theo các hướng khác nhau, không chỉ theo chiều dọc mà còn theo chiều ngang như trong ứng dụng ảnh được hiển thị bên dưới.
9. Kể chuyện và trò chơi
Một lý do nữa để sử dụng hoạt ảnh trong ứng dụng mobile là biến nó trở thành một phần của câu chuyện hoặc trò chơi. Nhãn hoạt ảnh, huy hiệu, phần thưởng, linh vật – chỉ là một vài cách để làm cho giao diện ứng dụng trở nên thú vị và sống động. Ví dụ, ở đây bạn có thể nhìn thấy hình dán động cho Mood Messenger với nhiều cảm xúc khác nhau: sử dụng chúng giúp tăng thêm sức hấp dẫn về cảm xúc đối với trải nghiệm người dùng.
Ưu và khuyết điểm của hoạt ảnh UI
Khi áp dụng hoạt ảnh trong ứng dụng dành cho mobile, nhà thiết kế nên phân tích cả tác động tích cực và tiêu cực mà chúng có thể gặp khi tương tác với ứng dụng. Chúng tôi đã chuẩn bị danh sách ngắn để giúp bạn phân tích trước khi ra quyết định.
Một số các ưu điểm của hoạt ảnh cho ứng dụng mobile mà chúng tôi muốn đề cập như sau:
- Tiết kiệm không gian màn hình
- Tăng khả năng sử dụng
- Độc đáo
- Tương tác thuận tiện và dễ dàng
- Khả năng thực hiện đồng thời nhiều chức năng
- Đẩy nhanh quá trình tương tác
- Cung cấp phản hồi rõ ràng cho người dùng
- Tạo ra những mong muốn cần thiết.
Mặt khác, cũng có một vài khuyết điểm cần xem xét:
- Thời gian tải
- Hệ số phân tán
- Thời gian và công sức thực hiện kỹ thuật

Biên tập: Thao Lee
Nguồn: Tubik