Một sản phẩm thiết kế cần được cải thiện thường xuyên để có được chỗ đứng trong thế giới hiện tại. Nếu không có những sai sót và thử nghiệm thì chúng ta sẽ mãi đứng yên tại chỗ.
Các nhà tâm lý học, những người ủng hộ người dùng như Paul Fitts, Jakob Nielsen và một vài người khác đã đặt ra các nguyên tắc, thậm chí chúng còn có trước khi chúng ta biết đến thiết kế. Và điều thú vị là chúng vẫn còn nguyên giá trị với những người thiết kế trong thời đại của chúng ta.
Jon Yablonski đã tạo một bộ sưu tập các châm ngôn và nguyên lý giúp cho các nhà thiết kế có thể cân nhắc khi xây dựng các giao diện người dùng.
…
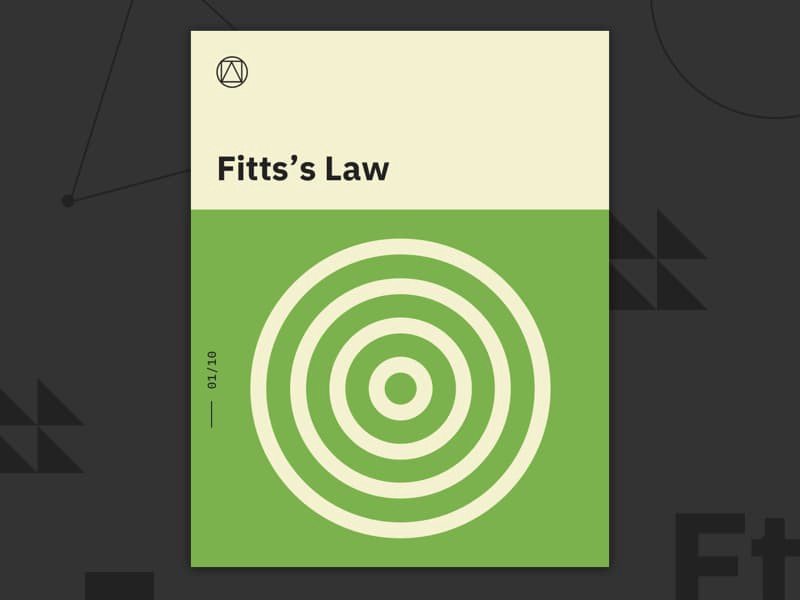
Luật 1 – Định luật Fitts
Kích thước và khoảng cách của đối tượng ảnh hưởng đến thời gian cần thiết để di chuyển đến nó.

Định luật Fitts bởi Jon Yablonski
Luật 2 – Định luật Hick
Càng có quá nhiều sự lựa chọn phức tạp, càng mất nhiều thời gian để quyết định

Định luật Hick bởi Jon Yablonski
Luật 3 – Định luật Jakob
Người dùng dành phần lớn thời gian của họ ở các trang web khác. Điều này có nghĩa là người dùng thích trang của bạn hoạt động giống như tất cả các trang web khác mà họ đã biết.

Định luật Jakob bởi Jon Yablonski
Luật 4 – Định luật Prägnanz
Mọi người luôn muốn biến đổi những hình ảnh không rõ ràng và phức tạp thành những hình dạng đơn giản nhất, bởi vì chúng không muốn nhận thức quá nhiều thứ.

Định luật Prägnanz bởi Jon Yablonski
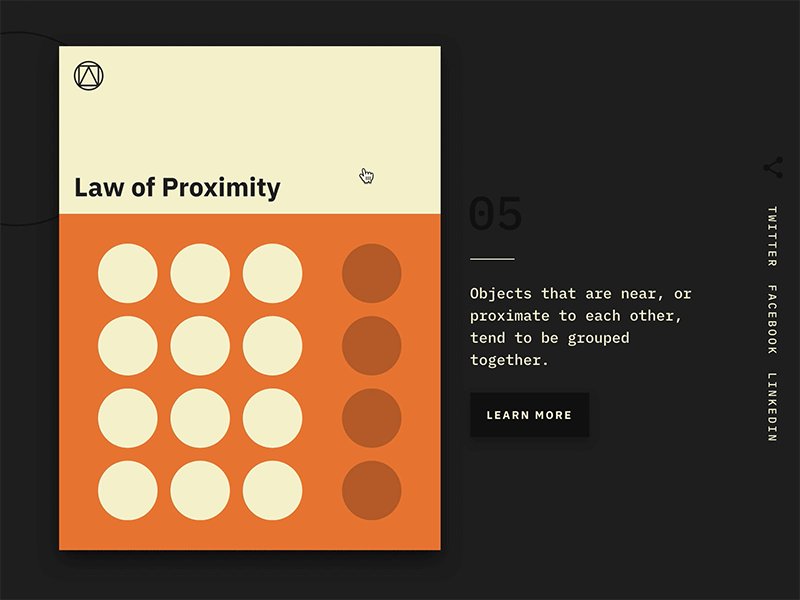
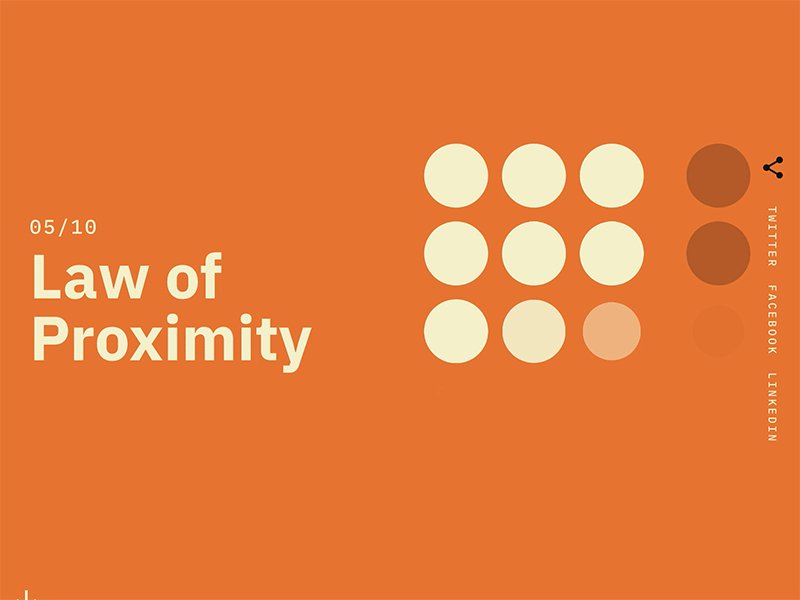
Luật 5 – Định luật gần
Các vật giống hoặc gần nhau, có xu hướng được nhóm lại với nhau.

Định luật gần bởi Jon Yablonski
Luật 6 – Định luật Miller
Mỗi người trung bình chỉ có thể giữ 7 +/- 2 mục trong trí nhớ làm việc của mình.

Định luật Miller bởi Jon Yablonski
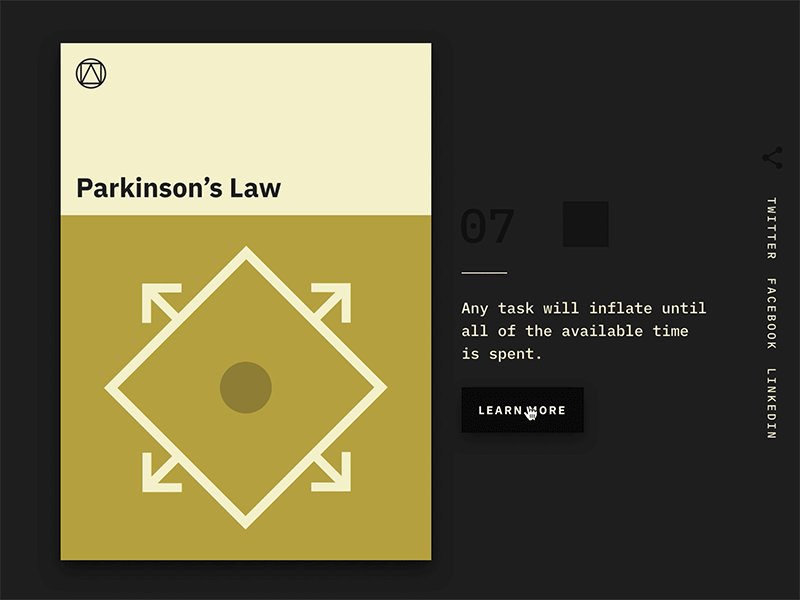
Luật 7 – Định luật Parkinson
Công việc luôn tự mở rộng để chiếm đủ thời gian bạn dành cho nó

Định luật Parkinson bởi Jon Yablonski
Luật 8 – Hiệu ứng vị trí hàng loạt
Người dùng có xu hướng nhớ tốt nhất các mục đầu tiên và cuối cùng trong một chuỗi.

Hiệu ứng vị trí hàng loạt bởi Jon Yablonski
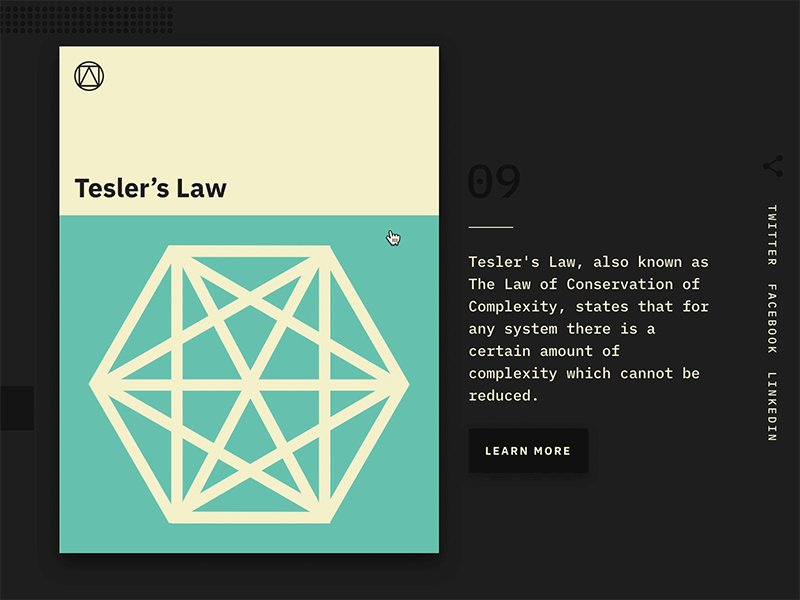
Luật 9 – Định luật Tesler
Định luật Tesler – còn được gọi là định luật bảo toàn tính phức tạp, quy định rằng đối với bất kỳ hệ thống nào cũng đều có một mức độ phức tạp nhất định không thể thay thế được.

Định luật Tesler bởi Jon Yablonski
Luật 10 – Hiệu ứng Von Restorff
Hiệu ứng Von Restorff – còn được gọi là hiệu ứng cô lập, tiên đoán rằng trong nhiều đối tượng giống nhau, đối tượng khác biệt có khả năng được ghi nhớ nhiều hơn.

Hiệu ứng Von Restorff bởi Jon Yablonski
Luật 11 – Hiệu ứng Zeigarnik
Mọi người thường nhớ các tác vụ chưa hoàn thành hoặc gián đoạn hơn so với các tác vụ đã hoàn thành.

Hiệu ứng Zeigarnik bởi Jon Yablonski
…
Jon Yablonski là một nhà thiết kế front-end, ông chủ yếu tập trung vào việc tạo ra những trải nghiệm kĩ thuật số hấp dẫn. Ông cũng là nhà thiết kế tại Vectorform và luôn đóng góp cho cộng đồng với các dự án phụ của mình.
Hãy xem dự án hoàn chỉnh về lawsofux.com. Jon đã kết hợp tuyệt vời 11 luật này với những giải thích chi tiết, liên kết nguồn và poster để tải xuống.
Bạn có thể tìm hiểu thêm về Jon trên trang web jonyablonski.com, khám phá các tác phẩm của ông trên Dribbble và Twitter.
Người dịch: Thao Lee
Nguồn: lawsofux
Nguồn IDesign