Tuần báo tin tức dành cho designer sẽ là bản tin vắn nhằm tập hợp các thông tin về thiết kế một cách ngắn gọn và rõ ràng nhất. Hãy cùng iDesign cập nhật bản tin này hàng tuần nhé!
Bản tin tuần 4 bao gồm trình chỉnh sửa video OpenShot, thông cảm và đồng cảm trong UX, công cụ tạo lý lịch cá nhân FlowCV, cách tạo lịch trong Vanilla Javascript, ColorDesigner, Font Licenses, cách tạo thành phần lọc trong Pure CSS và nhiều hơn thế nữa…
1. Các thiết kế đẹp mắt về màn hình phân chia bất đối xứng trong thiết kế web
Một số ví dụ thú vị về xu hướng thiết kế màn hình chia bất đối xứng.

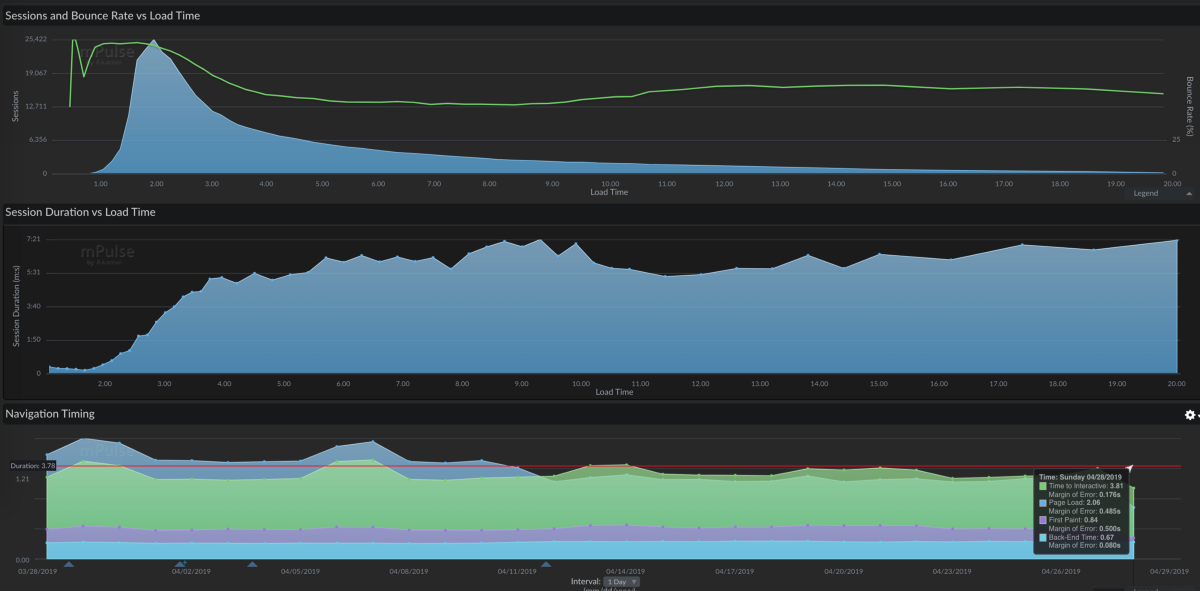
2. Cải thiện hiệu suất web của bên thứ ba tại The Telegraph
Tìm hiểu cách một publication tiếp cận hiệu suất của bên thứ ba.

3. Hybrid Lazy Loading: Chuyển đổi Progressive sang Native Lazy Loading
Cách thay thế progressive sang lazy loading dựa trên JavaScript.

Công cụ mới từ Microsoft, giúp hỗ trợ các tab, richtext và nhiều hơn thế nữa.

Bộ icon động được xây dựng cho web, iOS và Android.

6. Cùng nhìn lại những dự án thiết kế cũ
Nhìn lại quá trình phát triển của bản thân thông qua những dự án thiết kế cũ.

7. Hướng dẫn xây dựng các icon động bằng CSS
Ví dụ về cách xây dựng chuyển động cho các icon SVG.

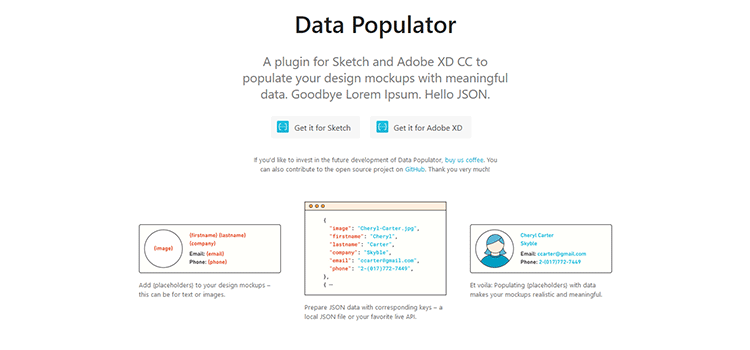
Plugin của Sketch/Adobe XD sẽ cung cấp data có giá trị cho bạn

9. Tạo bố cục lưới đáp ứng không có truy vấn phương tiện, sử dụng CSS Grid
Hướng dẫn tạo bố cục hoạt động trên tất cả các thiết bị một cách đơn giản.

10. Star Wars Imperial Styleguide
Nếu bạn đang muốn thiết kế với phong cách Đế chế, hãy nghiên cứu styleguide này để có được kết quả như mong muốn.

11. Cách để nhận những lời trợ giúp về phát triển web
Hướng dẫn để nhận được những lời giải đáp trong các diễn đàn và hỗ trợ kỹ thuật khi bạn cần trợ giúp.

Một plugin JavaScript cho phép bạn ẩn thanh cuộn gốc và thay thế chúng bằng các phiên bản tùy chỉnh.

13. Vẻ đẹp của hình dạng khi kết hợp với màu sắc trong nhận diện thương hiệu
Màu sắc khi kết hợp tốt với hình dạng sẽ mang đến sức sống cho thương hiệu của bạn.

Chủ đề HTML/CSS admin miễn phí cho người dùng Bootstrap 4.

Font chữ miễn phí gồm các vòng tròn màu sắc.

16. CSS Transform Function Visualizer
Xây dựng và kiểm tra các biến đổi 2D và 3D trong trình duyệt của bạn.

17. Cách tăng tốc trang web với thẻ <LINK>
Kỹ thuật tìm kiếm những gì người dùng mong muốn để cải thiện hiệu suất.

Font chữ viết tay hoàn hảo và miễn phí cho việc sử dụng web & in ấn.

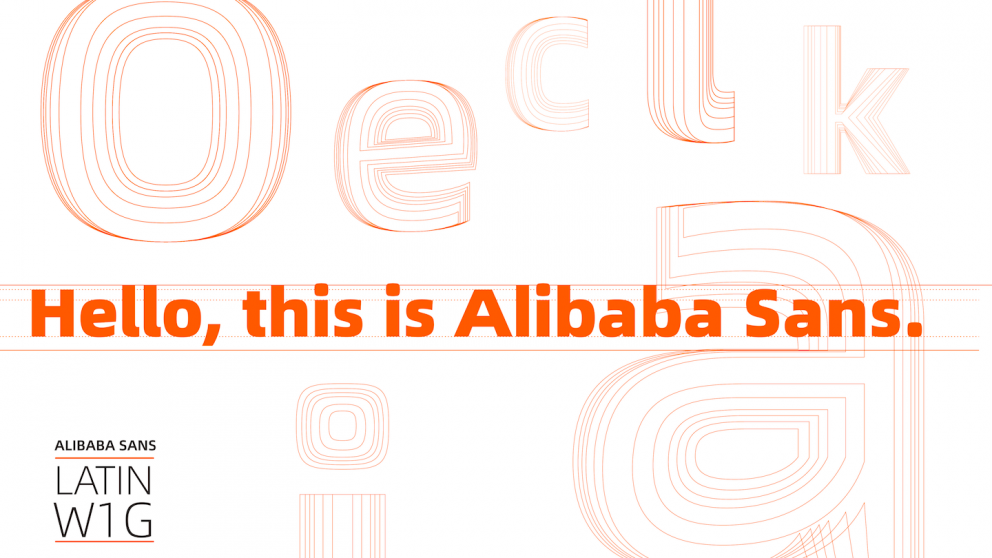
19. Một trong những nhà bán lẻ lớn nhất thế giới vừa ra mắt kiểu chữ của riêng mình
Thông tin chi tiết đằng sau font chữ mới – Alibaba Sans.

Biên tập: Thao Lee – Theo IDesign
Nguồn: speckyboy