Tim Pleiko-Izik – một nhà thiết kế sản phẩm cao cấp, anh có rất nhiều kinh nghiệm làm việc với các nhóm lập trình sản phẩm kỹ thuật số. Trong bài hôm nay, Tim sẽ cung cấp cho các nhà thiết kế mới một số mẹo cần thiết để áp dụng vào quy trình thiết kế, nhằm mang đến sự thành công và hiệu quả khi làm việc cùng với các lập trình viên.

Nếu bạn chỉ mới bắt đầu trong lĩnh vực này, hãy nhớ rằng UI/UX là công việc liên kết chặt chẽ với các lập trình viên. Xét cho cùng, họ là những người có trách nhiệm về mặt kỹ thuật để đưa các thiết kế của bạn đi vào hoạt động.
Một trong những vấn đề chính mà tôi thấy ở các nhà thiết kế mới là thiếu kiến thức về kỹ thuật trong công việc thiết kế của họ. Nếu bạn nghiêm túc theo đuổi sự nghiệp trong UI/UX, bạn cần biết cách tạo ra các thiết kế mà lập trình viên có thể dễ dàng làm việc với chúng.
Để giúp bạn thành công trong sự nghiệp, tôi muốn chia sẻ các quy tắc cơ bản mà bạn nên nắm rõ khi làm việc với các nhóm thiết kế sản phẩm. Sử dụng các quy tắc này vào quy trình thiết kế sẽ giúp tiết kiệm rất nhiều thời gian và công sức cho nhóm của bạn.
#Luôn ghi nhớ rằng: Sự nhất quán là chìa khóa
Điều đầu tiên và quan trọng nhất mà tôi muốn bắt đầu là tính nhất quán. Đối với mỗi dự án của bạn, bạn nên xây dựng các quy tắc thống nhất và áp dụng cho tất cả các thiết kế của mình, điều này sẽ hợp lý hóa quy trình phát triển. Hãy nhớ rằng, tính nhất quán là một trong những nền tảng tạo nên sự hợp tác thành công của nhà thiết kế và lập trình viên.

1. Tạo một hệ thống phân cấp text style (kiểu văn bản)
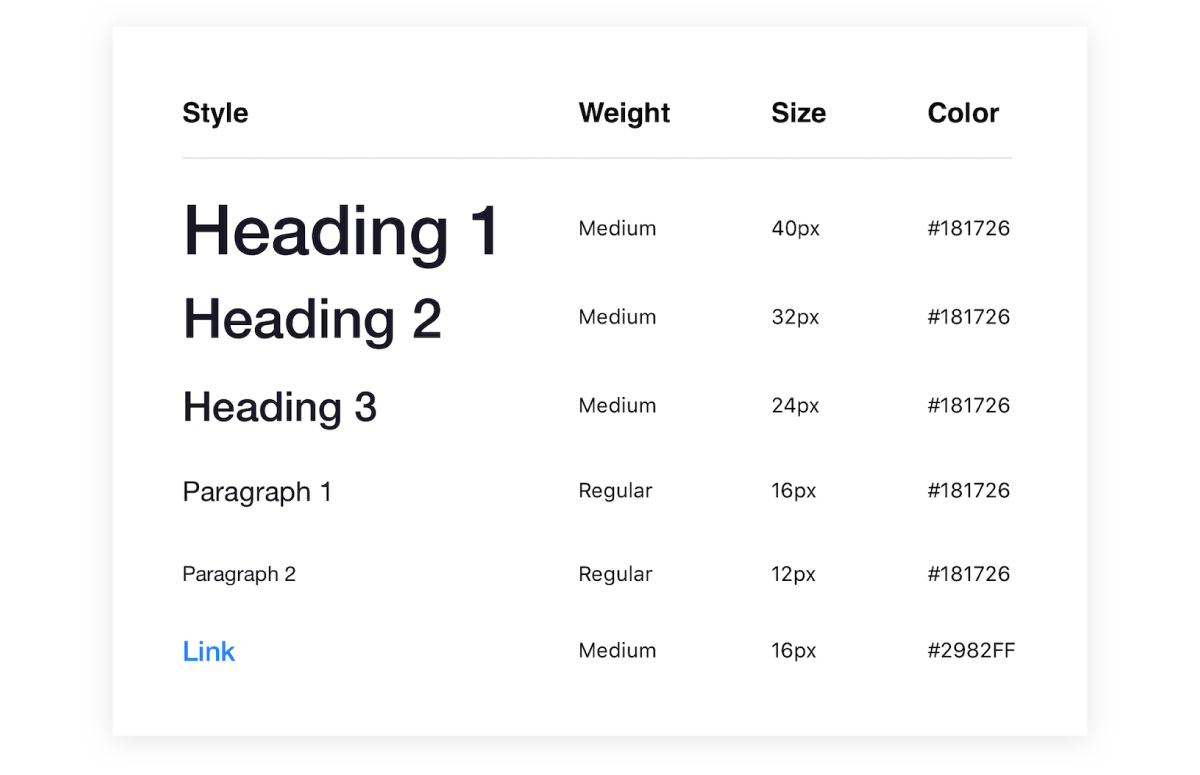
Trước tiên là phải tuân theo trình tự text style trong một dự án. Để làm điều này, bạn cần tạo một hệ thống phân cấp để sử dụng trong toàn bộ dự án. Trình tự của text style nên bắt đầu từ lớn nhất đến nhỏ nhất. Một hệ thống phân cấp đơn giản của text style có thể trông giống như thế này:
- H1 – Văn bản lớn nhất được sử dụng cho các tiêu đề chính
- H2 – Tiêu đề phụ (ví dụ: tiêu đề của danh mục)
- H3 – Tiêu đề quan trọng nhất
- P1 – Kiểu này có thể được sử dụng cho phần body text (sử dụng cho nội dung văn bản chính)
- P2 – Văn bản nhỏ. Có thể được sử dụng cho văn bản pháp lý và bất kỳ văn bản kích thước nhỏ khác
- L (links – liên kết) – tất cả các liên kết được tô sáng bằng một kiểu văn bản khác để làm cho chúng dễ tìm thấy hơn trong toàn trang và làm cho nó được nhận biết đây là một liên kết. Văn bản này thường được tô đậm. Theo mặc định, nó có màu xanh, nhưng có thể thay các liên kết này bằng bất kỳ màu khác.
Các lập trình viên sử dụng hệ thống phân cấp này cho text style và sẽ tốt hơn nếu bạn bắt đầu sử dụng chúng ngay từ đầu trong các tệp thiết kế.

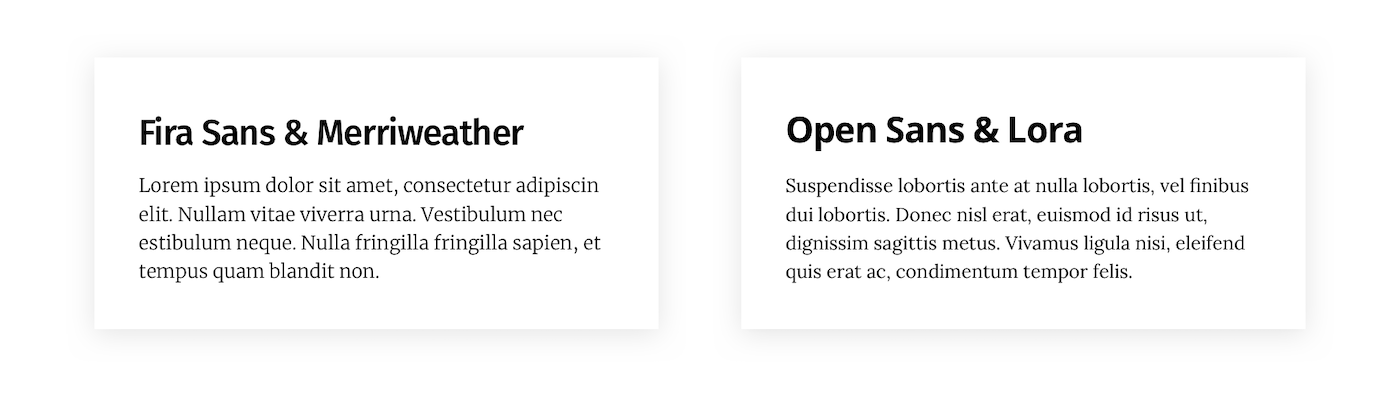
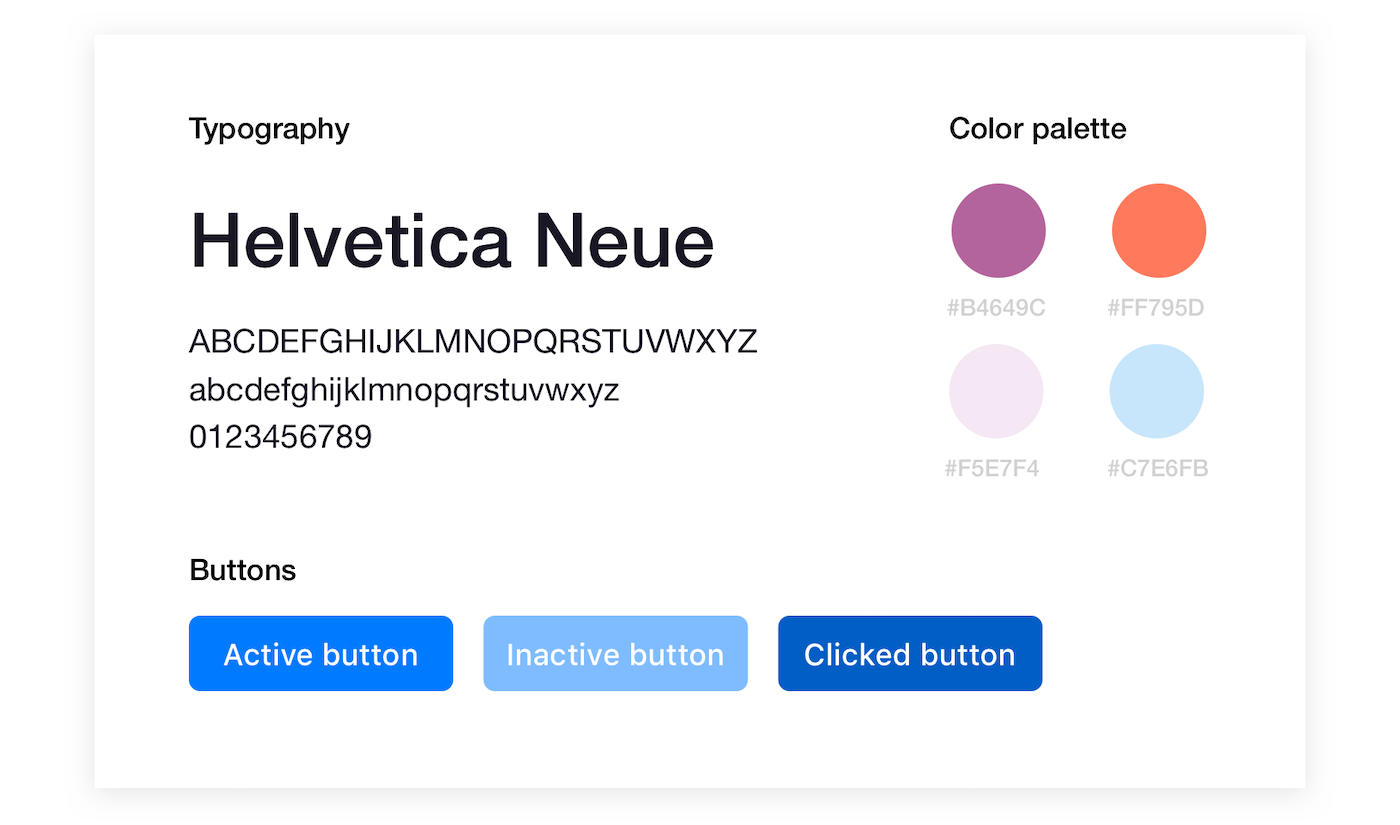
2. Chọn font chữ tối giản
Cố gắng sử dụng không quá 2 font chữ trong một dự án. Font chữ đầu tiên có thể được sử dụng cho các tiêu đề, font chữ thứ hai cho phần còn lại của văn bản.
Khi bắt đầu cuộc hành trình, nhiều nhà thiết kế trẻ đã quá “say mê” với biến thể của các font chữ khác nhau trong một dự án. Cố gắng bám vào sự nhất quán và tối giản trong việc này. Nó sẽ đơn giản hóa nhận thức về sản phẩm của người dùng và đơn giản hóa việc phát triển dự án.
Một tài nguyên hữu ích cho việc lựa chọn các cặp font chữ mà bạn có thể tham khảo: fontpair.co

- Hướng dẫn lựa chọn font chữ phù hợp cho website của bạn
- 10 công cụ và ứng dụng giúp bạn tìm font chữ nhanh chóng chỉ trong “một cái búng tay”
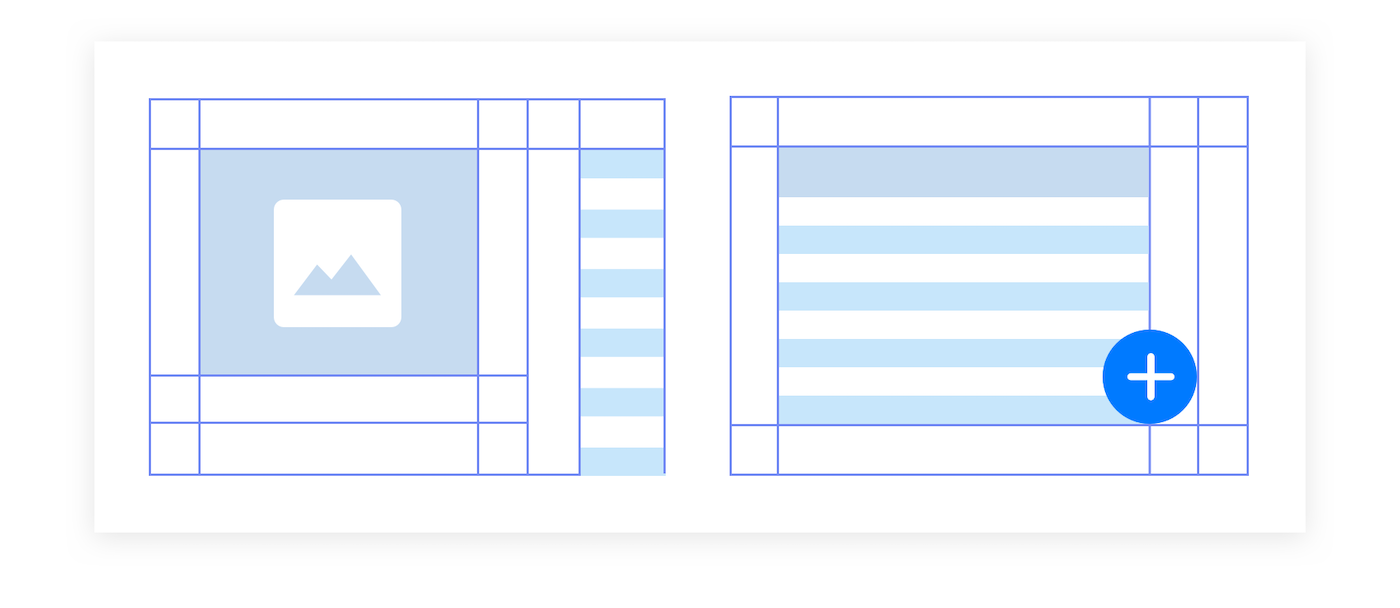
3. Sử dụng hệ thống lưới
Tôi thường sử dụng hệ thống lưới 8pt cho các dự án của mình. Cách tiếp cận này mang đến cân bằng trực quan. Hệ thống lưới thường áp dụng cho chiều rộng khối, khoảng cách padding, vv
Các tài liệu tuyệt vời bạn có thể tham khảo để sử dụng:

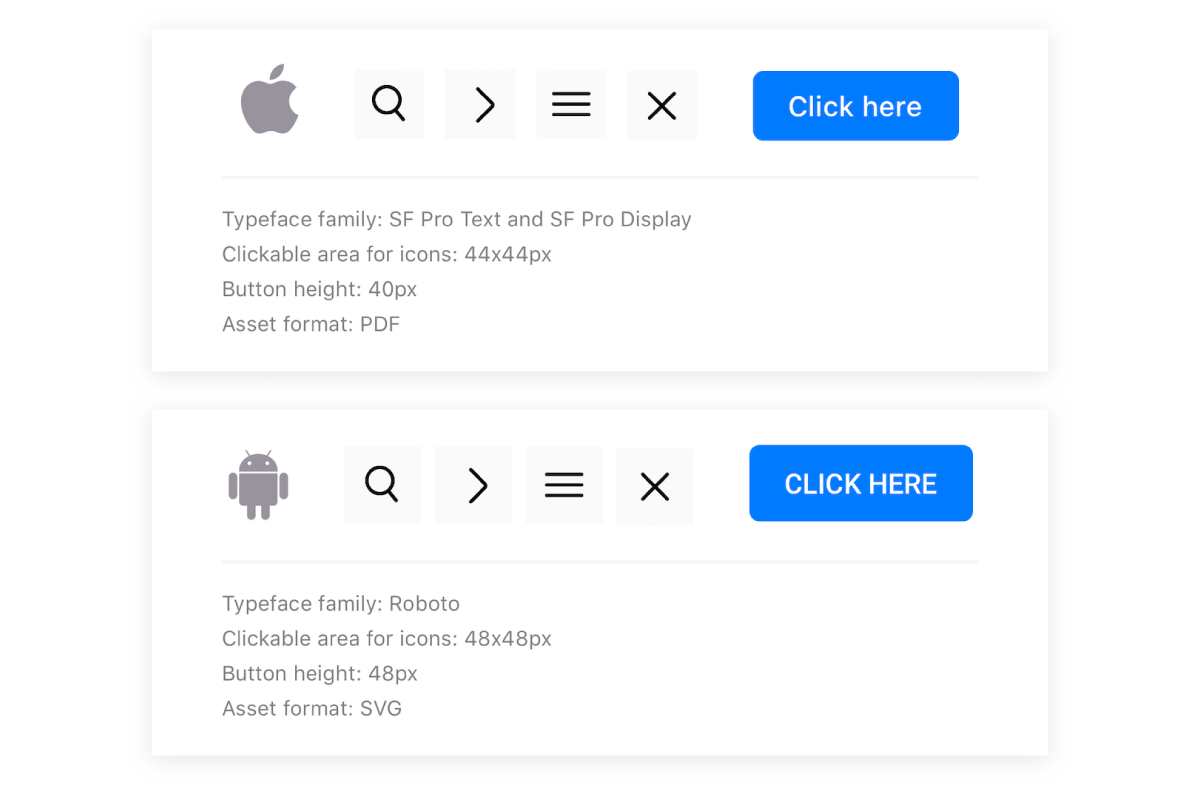
4. Hiểu rõ về platform của bạn: Android vs iOS
Platform là nơi một ứng dụng được tạo ra có thể áp đặt các chi tiết cụ thể của nó lên thiết kế. Ví dụ:
Hệ thống fonts:
- iOS: Văn bản SF Pro, Màn hình SF Pro
- Android: Roboto
Chiều cao button (nút):
- iOS: 44 px
- Android: 48 px
Khu vực có thể click cho icons:
- iOS: 44×44 px
- Android: 48×48 px
Định dạng của asset để gửi cho lập trình viên: Tùy thuộc vào cách thiết kế của ứng dụng phù hợp với kiểu hệ thống, sự khác biệt có thể áp dụng cho nhiều yếu tố khác, chẳng hạn như kiểu của header (tiêu đề), switche (chuyển đổi), toggle (bật tắt), button (nút), radius của các yếu tố… Hãy ghi nhớ điều này và nắm rõ nền tảng sản phẩm bạn đang thiết kế.

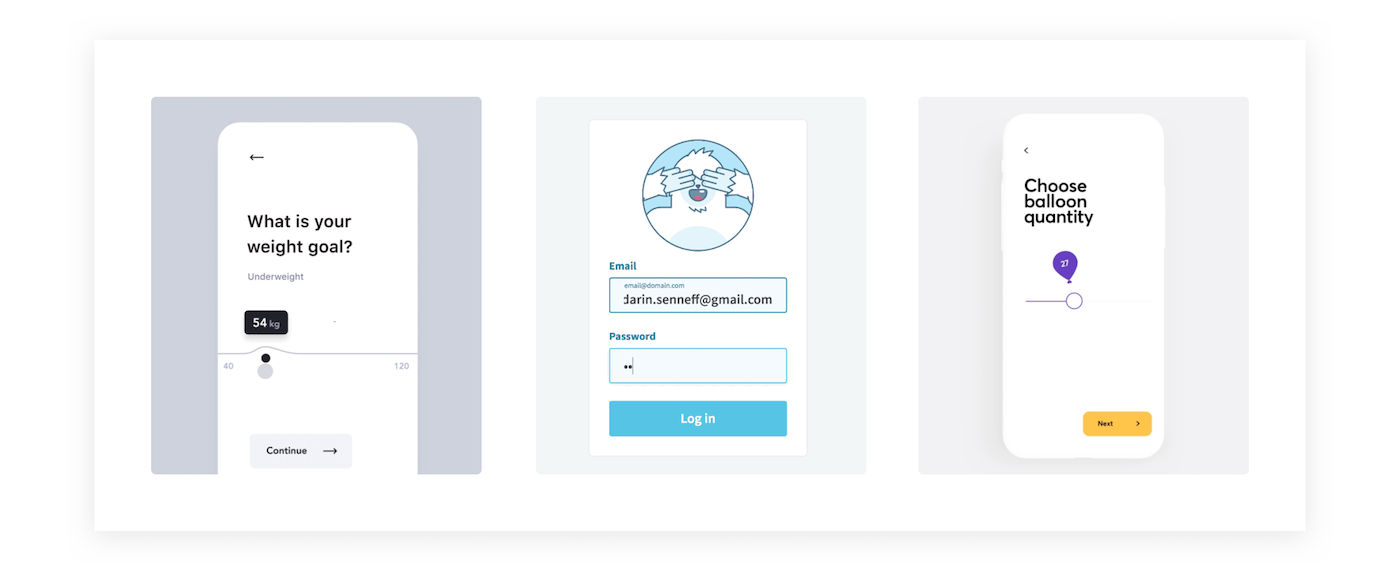
5. Khám phá các yếu tố native platform
Khi nói đến thiết kế di động, tôi khuyên bạn nên khám phá các yếu tố gốc của nền tảng (iOS vs Android). Nhiều nhà thiết kế trẻ có xu hướng tự tạo ra các yếu tố mới hoặc các yếu tố quá phức tạp. Tất cả điều này có thể được giải quyết dễ dàng bằng kiến thức đầy đủ về nền tảng bạn đang thiết kế. Tôi tin chắc rằng đây là một trong những điểm quan trọng đáng để quan tâm.
Tuy nhiên, cũng nên nhớ rằng các ứng dụng nếu chỉ có các yếu tố gốc thì rất buồn tẻ và đơn điệu. Tôi luôn cố gắng tạo ra một số yếu tố mới để thêm tính độc đáo cho sản phẩm. Dưới đây là một số giải pháp tuyệt vời:

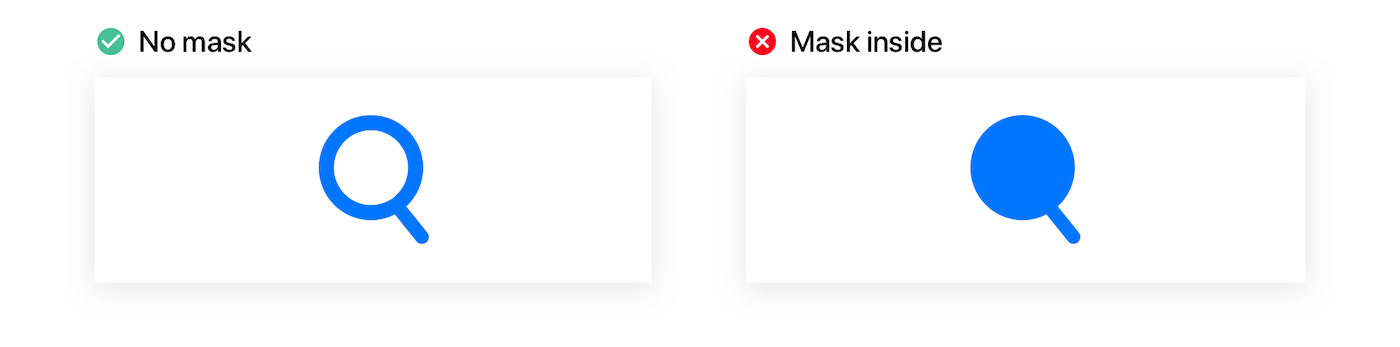
6. Kiểm tra masks trong các icon và hình minh họa
Luôn chú ý đến các tài nguyên mà bạn sử dụng bên trong một ứng dụng: kiểm tra masks trong các icon và hình minh họa. Bạn sẽ không nhận thấy sự khác biệt trong giai đoạn thiết kế, nhưng các lập trình viên sẽ gặp khó khăn khi các yếu tố trông hoàn toàn khác với những gì đã được lên kế hoạch.

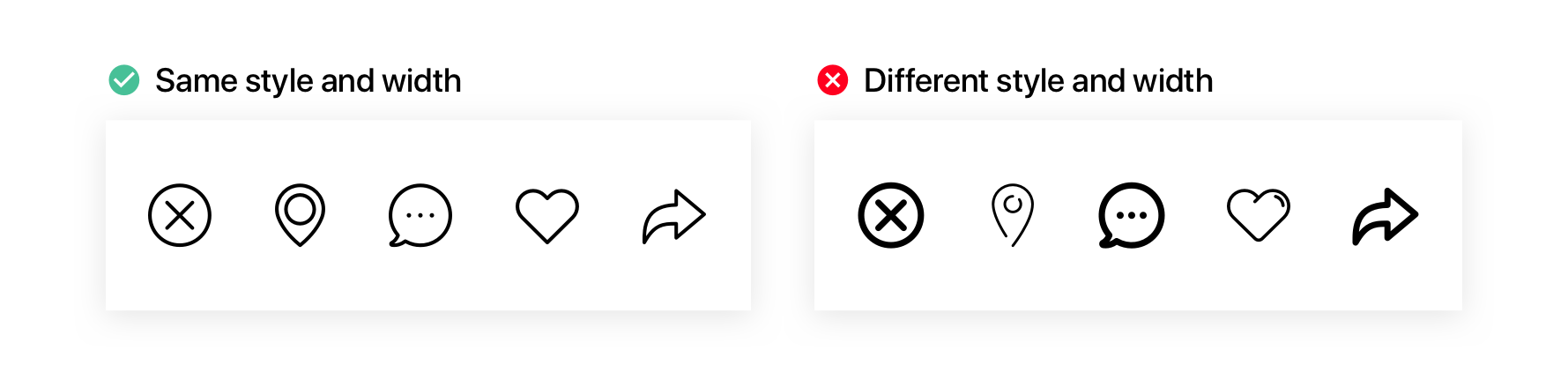
7. Nhất quán các icon
Nếu bạn đang làm việc trong một nhóm nhỏ, bạn có thể sử dụng các icon từ web. Như những nơi khác, tính nhất quán của các yếu tố là điều cần thiết. Nếu bạn đang sử dụng các icon từ nhiều bộ khác nhau, đừng quên tùy chỉnh để chúng được đồng nhất. Hãy chú ý đến mức độ chi tiết và đảm bảo rằng tất cả các icon phù hợp với nhau. Độ dày của các đường trong tất cả các icon nên giống nhau.

8. Thiết kế cho khả năng tiếp cận
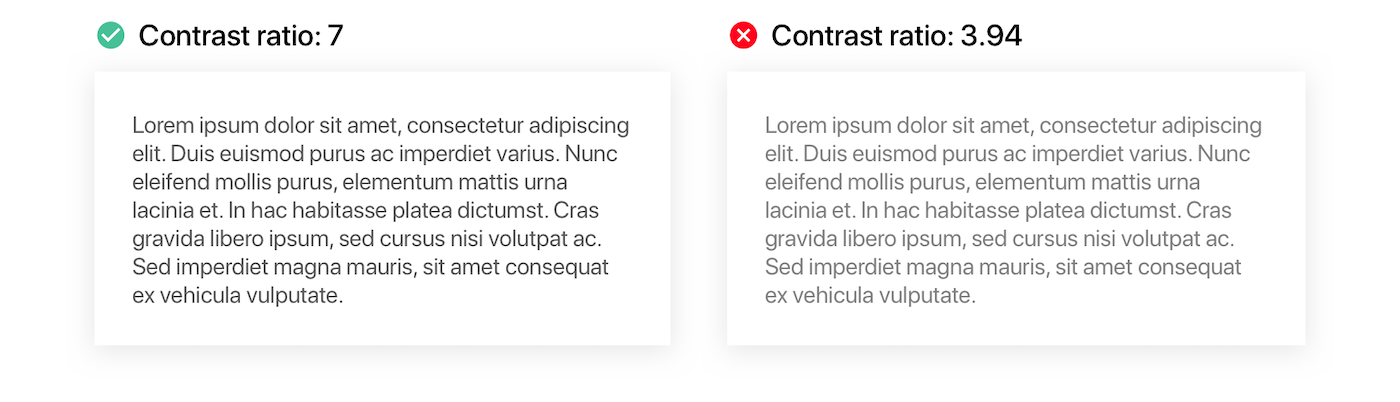
Nếu sản phẩm chúng ta tạo ra có một lượng lớn người sử dụng, thì điều quan trọng là hãy luôn suy nghĩ về những trở ngại mà người dùng thường gặp. Lỗi phổ biến nhất khi thiết kế giao diện là thiếu độ tương phản màu sắc giữa văn bản và nền.
Hãy nhớ rằng, độ tương phản và cách sử dụng màu sắc là những yếu tố chính cần xem xét khi thiết kế cho khả năng tiếp cận. Người dùng, bao gồm cả nhữngngười bị bệnh mù màu, cũng phải có thể dễ dàng xem nội dung trên màn hình kỹ thuật số. Dưới đây là một số công cụ sẽ giúp bạn chọn một bảng màu phù hợp cho các dự án của bạn:

9. Chuẩn bị một UI Kit
Vào cuối bất kỳ dự án nào, tôi luôn chuẩn bị một UI Kit cho các lập trình viên để liệt kê tất cả các text style, icon, hình minh họa, các yếu tố và trạng thái của chúng trong các tình huống khác nhau. Tệp này cực kỳ hữu ích cho các lập trình viên vì nó bao gồm tất cả thông tin cần thiết để bắt đầu làm việc với các dự án và tiết kiệm cho họ hàng tấn thời gian.

Làm việc cùng với các lập trình viên trong một dự án sẽ giúp bạn phát triển sự nghiệp thiết kế. Bằng cách thực hiện các kỹ thuật trên, bạn không chỉ hợp lý hóa quy trình thiết kế của riêng bạn, mà còn tiết kiệm cho các đồng nghiệp của mình rất nhiều thời gian và công sức. Rất cám ơn Alexa Pleiko-Izik đã hỗ trợ bài viết trên blog của tôi với các minh họa nổi bật của cô ấy!
Biên tập: Thao Lee
Tác giả: Renee Fleck trong chuyên mục Inspiration trên trang dribbble.
Minh họa và ảnh bìa: Alexa Pleiko-Izik