Design system (Hệ thống thiết kế) là một hướng dẫn thiết kế hữu ích cho phần mềm, truyền thông, con người và doanh nghiệp.

Các công ty công nghệ hàng đầu trong những năm gần đây đã chia sẻ các quy tắc và quy ước thiết kế của họ với thế giới. Các ví dụ nổi tiếng là Material Design của Google, Styleguide của Yelp, Human Interface Guidelines của Apple… Ngay cả chính phủ Hoa Kỳ cũng có một bộ quy tắc riêng được gọi là U.S. Web Design System.
Design System là gì? Design System chủ yếu là bộ sưu tập các quy luật, nguyên tắc, ràng buộc áp dụng trong thiết kế và code. Ba thuộc tính này phục vụ các chức năng riêng biệt, tính thống nhất và tính hệ thống từ button đến các ứng dụng đơn lẻ.
-
Quy tắc: Phải có tín hiệu hoặc văn bản trực quan để chỉ ra CTA
-
Ràng buộc: Chỉ có ba loại duy nhất - chính, phụ và mặc định.
-
Nguyên tắc: Nên được sử dụng cho tương tác người dùng cụ thể
Ví dụ ở button bên dưới,

Các button có màu sắc, văn bản và chức năng riêng biệt. Các button có màu sắc và văn bản, đáp ứng các quy luật và nguyên tắc ràng buộc. Nút thứ hai “Submit Form”, cùng với “Delete File” và “Notify Team” đều có đủ ba thuộc tính vì nó chỉ rõ một hành động cụ thể cho người dùng. Design system chứa các thành phần phức tạp, đáp ứng đủ ba nguyên tắc này mới tạo nên ứng dụng. Design System có đồng nghĩa với Style Guides không? Không, Style Guide tập trung chủ yếu vào phong cách. Chúng bao gồm màu sắc, font chữ, logo và thuộc tính thương hiệu. Chúng được sử dụng bởi đội ngũ thiết kế và marketing vì style guide bao gồm thương hiệu để truyền thông.
Design system không chỉ về trình bày trực quan mà còn tập trung vào hệ sinh thái.
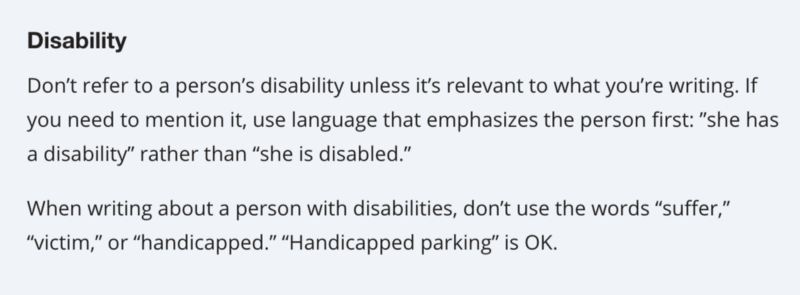
Chúng có giống thư viện mẫu không? Không, thư viện mẫu là kho lưu trữ các thành phần và tương tác có thể sử dụng lại được. Hãy suy nghĩ về các button, phương thức và bố cục trang. Chúng thường đi song song với style guide, bởi vì các thư viện mẫu dựa trên hình thức và phong cách nhất quán. Vậy còn về Front-End Framework thì sao? Một front-end framework có thể là một design system, nhưng ngược lại thì không phải. Framework thân thiện với nhà phát triển hơn, nó cung cấp hướng dẫn kỹ thuật cho nhà phát triển, nhưng điều này có thể không thích hợp đối với người không làm kỹ thuật. Với sự phát triển của các JavaScript framework dựa trên thành phần như Vue và React, các design system cũng tập trung vào thiết kế thành phần. Tuy nhiên, một số trong những framework này không chứa tính diễn đạt, ngữ điệu và thông điệp. Design System như hệ sinh thái Một Design System là sự pha trộn giữa phong cách, thành phần và cách diễn đạt. MailChimp, một nền tảng chiến dịch email có một styleguide toàn diện, nhưng nó cũng có một hướng dẫn riêng biệt tập trung vào diễn đạt và ngữ điệu được gọi là Voice và Tone. Mục đích của Voice và Tone là thể hiện sự đồng cảm của con người, chú ý đến những hạn chế của con người (ví dụ như khuyết tật), và cung cấp một trải nghiệm tổng thể về cách sử dụng. MailChimp sử dụng các quy tắc này để thiết lập cách diễn đạt thống nhất và trên toàn bộ nền tảng và dịch vụ. Đây là một ví dụ từ MailChimp:

Vậy tại sao lại có sự trỗi dậy trong Design System? Khái niệm về Design System đã được sử dụng trong một khoảng thời gian khá lâu, trong 1975 NASA Graphics Standards Manual (Sách hướng dẫn tiêu chuẩn đồ họa của NASA năm 1975). Tuy nhiên, gần đây chỉ có một số công ty chú ý đến các Design System, vì họ nhận ra rằng thiết kế của họ không được phát triển nhanh chóng như doanh nghiệp của họ. Để tạo trải nghiệm người dùng tốt, các nhóm nội bộ đã công nhận điều này và xây dựng phần mềm với các thiết kế rõ ràng, nhất quán và tỉ mỉ, thông qua các phương pháp tiếp cận tập trung vào con người và xây dựng tính hệ thống.

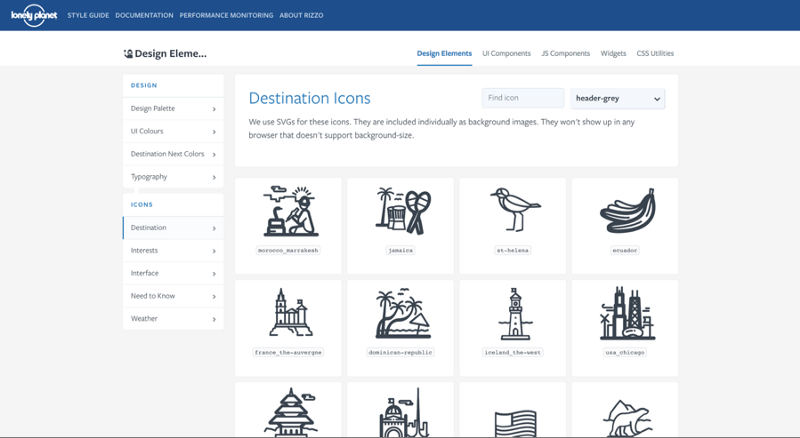
Như đã đề cập trước đó, một Design System không chỉ là một style guide, nó là một “cẩm nang” phát triển khi công ty lớn mạnh và/hoặc nhu cầu của khách hàng thay đổi. Style guide của Lonely Planet là một ví dụ về một design system ấn tượng. Nhóm nghiên cứu tại Lonely Planet đã ý thức về giá trị trong trải nghiệm của người dùng, bởi vì thiết kế “cũ” có thể có tác động bất lợi đến doanh nghiệp của họ. Làm thế nào Design System có thể mang lại lợi ích cho tôi và công ty của tôi? Design System cung cấp các mẫu thiết kế phù hợp, hiệu quả để mang lại lợi ích cho các nhóm nội bộ. Năng suất làm việc tăng; sự hợp tác trở nên dễ dàng hơn. Đối với nhà thiết kế, họ có thể chia giao diện người dùng thành các phần nhỏ thay vì cả trang web dưới dạng một thực thể. Tư duy dựa trên thành phần này cho phép họ dễ dàng xác định và thay đổi chúng. Đối với các nhà phát triển, họ có thể dễ dàng xây dựng các thành phần này để duy trì kiểu mẫu. Design System mang lại nhiều lợi ích hơn cho các nhóm nội bộ. Nó làm tăng sự giao tiếp và hiểu biết giữa các ngành, đặc biệt là các nhà thiết kế và nhà phát triển. Ian Feather, một kỹ sư trước đây tại Lonely Planet, coi nó như là một “công cụ kết nối giữa đội ngũ nhà thiết kế và nhà phát triển” để nâng cao năng suất làm việc. Ngoài các nhóm hiện tại, Design System còn cung cấp trải nghiệm on-boarding tốt hơn cho nhân sự mới. Chúng như nguồn lực cho các nhà thiết kế và nhà phát triển mới trở nên quen thuộc và dễ dàng xác định vị trí các mẫu khi sử dụng chúng. Có tiêu chuẩn chính thức cho Design System không? Không có tiêu chuẩn chính thức nào cho các Design System để tuân thủ vì không phải tất cả các công ty đều có cùng một vấn đề. Ví dụ, Lonely Planet dựa nhiều vào hình ảnh và các yếu tố thiết kế để thu hút người dùng mục tiêu. Họ đã tạo ra các icon phù hợp với trang web du lịch.

Lonely Planet’s Destination Icons
Vậy để tạo một design system như thế nào? Vậy làm thế nào để tạo ra một design system cho công ty của bạn? Đầu tiên, tập hợp các nhà thiết kế, nhà phát triển và SME (Small and Medium Enterprise - Doanh nghiệp vừa và nhỏ) của bạn. Tiếp theo, hãy kiểm soát tất cả các màu, font chữ và thành phần bạn có trong toàn bộ hệ thống. Sau đó bắt đầu quá trình điều chỉnh.
Hướng dẫn chi tiết về cách tạo design system sẽ được chia sẻ ở phần 2. Các bạn nhớ đón xem nhé! Biên tập: Thao Lee Tác giả: Sylvee L. Ảnh bìa: Maya Ealey